皆さま、こんにちは。今日は、ブログ運営に欠かせない4つの固定ページについての作り方をご紹介します。
固定ページとは、ブログの投稿とは別に、いつでも同じ内容を表示するページのことです。
これらのページは、読者とのコミュニケーションを円滑にし、ブログの信頼性を高めるのに重要な役割を果たします。
それでは、問い合わせページ、プライバシーポリシーページ、免責事項、プロフィールページの3つについて、順番に見ていきましょう。
- 「問い合わせ」はプラグインを活用
- 「プライバシーポリシー」内容をしっかり理解する
- 「免責事項」内容をしっかり理解する
- 「プロフィール」読者目線、読みやすい構成を心掛ける
問い合わせページの作成

問い合わせページの重要性と作成手順
問い合わせページは、読者があなたに直接連絡できる窓口となります。
ブログへの感想や質問、お仕事の依頼など、様々な目的で利用されます。
作成手順は以下の順に説明します。
- 「Contact Form 7」で問い合わせフォームの作成
- 管理画面「固定ページ」>「問い合わせ」ページ作成
- 「問い合わせ」ページにショートコードを設置(2パターン)
- パーマリンクの設定
❶ 問い合わせフォームの作成
問い合わせフォームを設置するには、プラグインを使うのが便利です。
「Contact Form 7」と「Contact Form by WPForms」どちらも人気があり使いやすいです。
ただ、「Contact Form 7」の作成者は日本人なので、英語やカタカナが苦手なシニアにとっては、「Contact Form 7」のほうが取っつきやすいのかな?と思います。
なので、「Contact Form 7」で解説します。
インストールと有効化
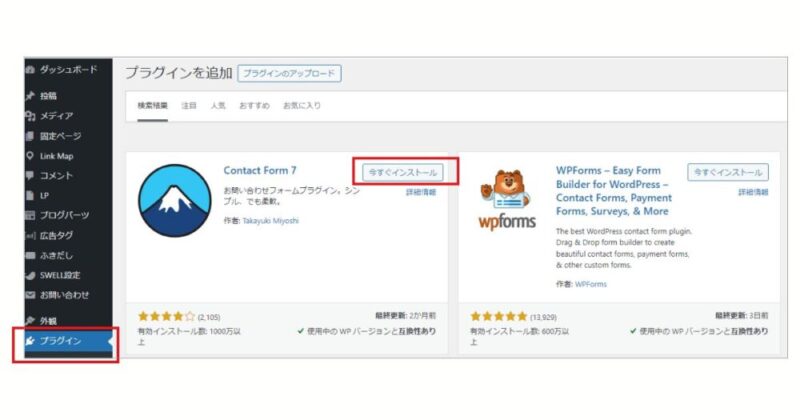
WordPressダッシュボード > プラグイン >「Contact Form 7」と検索

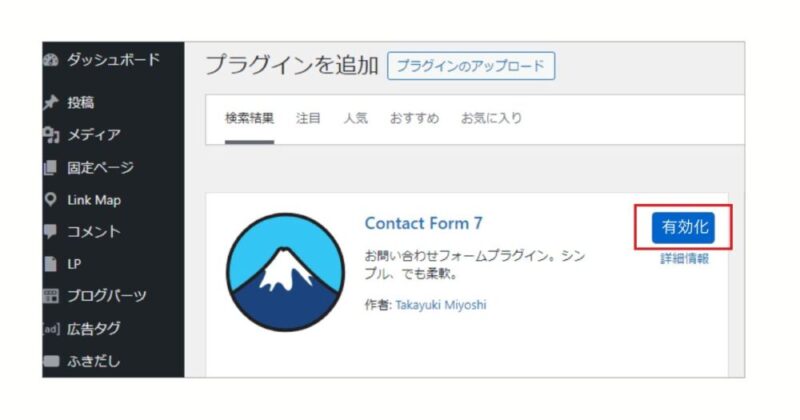
「Contact Form 7」インストール > 有効化ボタンを押下

コンタクトフォームを作成
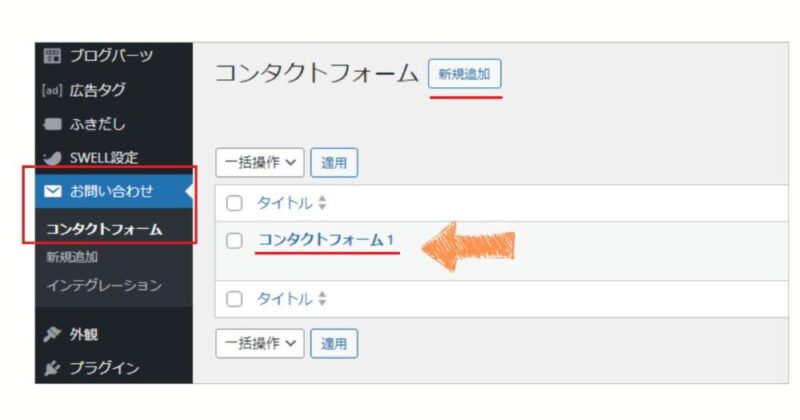
管理画面の左に「お問い合わせ」が追加されています。
お問い合わせ > コンタクトフォームへ > コンタクトフォーム1
デフォルトですでに「コンタクトフォーム1」が作られています。(新規追加でも可)

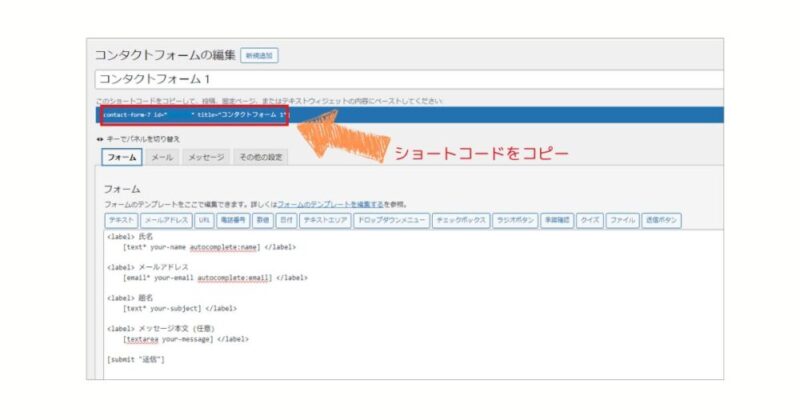
「コンタクトフォーム1」を開くと、タブが4つ(フォーム・メール・メッセージ・その他)あります。
シンプル設定での問い合わせフォームがデフォルトとして用意されています。そのためタブには必要な項目等はすでに入っているため編集はしなくて大丈夫です。
今回は上部にある「ショートコード」のみをコピーします。

❷ 固定ページで「お問い合わせ」ページの作成
コンタクトフォームの準備ができましたので、次にダッシュボードに戻り、問い合わせページを作ります。
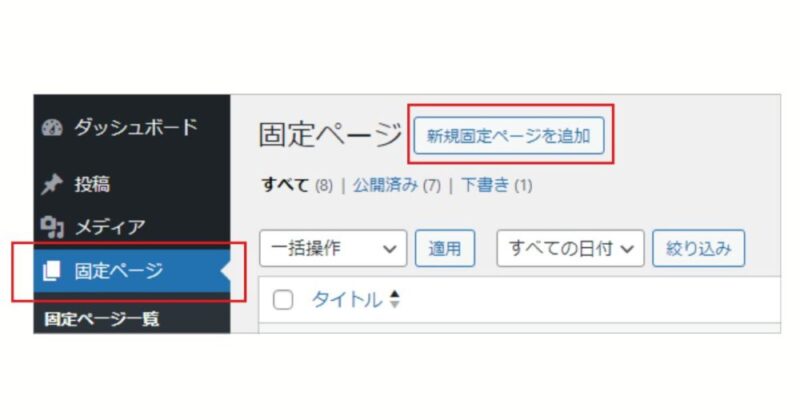
ダッシュボード「固定ページ」>「新規固定ページを追加」を開きます

新規固定ページが開いたら『お問い合わせ』とタイトルに書き、本文にコピーしたショートコードを貼り付けます。
❸ ショートコードの設置
新規固定ページが開いたら『お問い合わせ』とタイトルに書き、本文にコピーしたショートコードを貼り付けます。
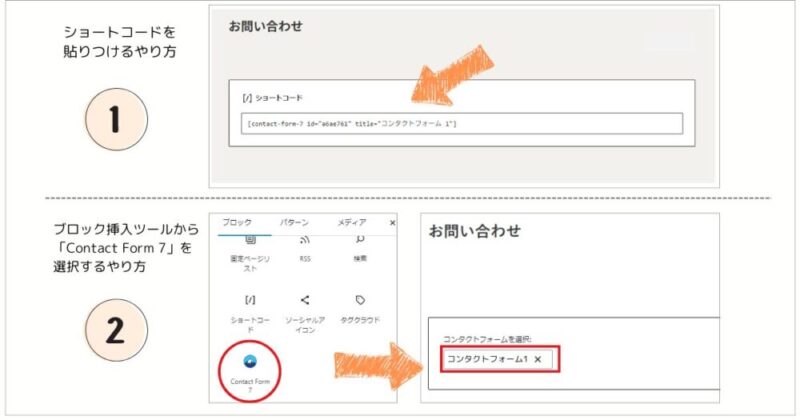
※やり方は2パターンあります。
① 貼り付け方は、ブロック挿入ツールから「/」ショートコードを選択し、ショートコードの枠の中に先ほどコピーしたショートコードを貼りつけます。
② ブロック挿入ツールから「Contact Form 7」を選択> 先ほど作成した「コンタクトフォーム1」を選択します。

どちらでも大丈夫ですよ。やりやすいほうで。
❹ パーマリンクの設定
いよいよパーマリンクを設定して完了です。
右側の投稿設定画面で、パーマリンクの設定をします。(アルファベットで設定してください)
例えば「contact-us」と入力します。その後、投稿して完了です。
これでお問い合わせページが完了しました。「新しいタブでブレビュー」で確認してください。
お問い合わせページの設置、お疲れ様でした。
プライバシーポリシーページの作成
プライバシーポリシーの必要性と作成手順
個人情報がインターネット上でやり取りされる今日、多くの方が情報漏洩やプライバシー侵害を心配しています。
このような時代背景から、プライバシーポリシーが一層重要になっています。
法令に基づいた適切な情報管理を行うことで、トラブルを未然に防ぎ、安心してサービスを利用していただけるよう、心がける必要があります。
作成手順は以下の順に説明します。
- プライバシーポリシーの内容を作成
- 管理画面「固定ページ」で「プライバシーポリシー」作成
- パーマリンクの設定
❶ プライバシーポリシー作成
プライバシーポリシーは、サイトの訪問者が安心して利用できるように、個人情報の取り扱い方針を明示するためのページです。
主に以下の項目を含める必要があります。
- 収集する個人情報の種類
- 情報の利用目的
- 第三者への提供有無
- クッキーの使用について
- アクセス解析ツールについて
- 広告の配信について
- 改定について
プライバシーポリシーの作成はハードルが高いので、公開されているテンプレートを活用するのも一つの方法です。
ただ、気を付けないといけないことは、テンプレだからと言ってコピペはNGです。
ご自身ブログの実際の運用に合わせて必ず内容を確認し、必要に応じて修正してください。
よく理解してから作成しましょうね。
公開されている信頼性のあるプライバシーポリシーテンプレートです。よく読まれてぜひ参考にしてみてください。
また、私のプライバシーポリシーを参考にして構いませんが、必ずご自身のブログの状況に合わせて修正して使ってください。
❷ 固定ページ「プライバシーポリシー」作成
ダッシュボード「固定ページ」>「新規固定ページを追加」を開きます。
- 新しい固定ページが開いたら、タイトルを「プライバシーポリシー」とします
- 作成した項目と内容を本文に作成します
❸ パーマリンクの設定
先ほど「お問い合わせページ」でも説明したとおり、アルファベットでパーマリンクの設定をしてください。
例えば「privacy-policy」にします。その後、投稿して完了です。
これでプライバシーポリシーページが完了しました。「新しいタブでブレビュー」で確認してください。
プライバシーポリシーの設置、お疲れ様でした。
免責事項ページの作成
免責事項ページの必要性と作成手順
免責事項ページは、サイト運営者の責任範囲を明確にし、法的リスクから身を守る重要なツールです。
という文言を入れた免責事項や注意事項を設置します。
これらの情報を明確に提示することで、読者との信頼関係を築き、潜在的な問題を防ぐことができます。
主に以下の項目を含める必要があります。
- 損害等の責任について
- 情報の正確性について
- 著作権について
- リンクについて
- 免責事項の変更について
プライバシーポリシーと同じようにテンプレートをご利用になる際は、ご自身ブログの実際の運用に合わせて必ず内容を確認し、必要に応じて修正してください。
以下は公開されている信頼性のある免責事項テンプレートです。よく読まれてぜひ参考にしてみてください。
また、私の免責事項を参考にして構いませんが、必ずご自身のブログの状況に合わせて修正して使ってください。
あとの作成手順~ 公開までのステップは、プライバシーポリシーと同様の手順で進めてください。
プロフィールページの作成
プロフィールページの重要性と手順
プロフィールページは、ブログの目的を読者に伝える大切な場所です。
シニア世代であれば、お仕事歴や人生経験も含めると、訪問者に安心感を与えられますね。
SWELLのレイアウト機能を使って、見やすく整ったプロフィールページを心掛けてみましょう。
作成手順は以下の順に説明します。
- プロフィールを作成
- 効果的なプロフィールページのコツ
- パーマリンクの設定
❶ プロフィール作成
ダッシュボード「固定ページ」>「新規固定ページを追加」を開きます。
- ページが開いたら、タイトルを「プロフィール」または「著者について」などとします
- 以下の要素を含めて本文を作成します
「メディア」からアップロードし、ページに挿入します
・名前(ハンドルネームでも可)
・年齢や住んでいる地域(公開してもよい範囲で)
・経歴や専門分野
・趣味や特技
・ブログを始めたきっかけ
・このブログで何を伝えたいのか
・読者にどんな価値を提供できるのか
TwitterやInstagramなど、交流に使っているSNSへのリンク
❷ 効果的なプロフィールページのコツ
- 読者目線で書く
- 個性を出す
- 定期的に更新する
- 読みやすく構成する
❸ パーマリンクの設定
アルファベットでパーマリンクの設定をしてください。例えば「profile」にします。その後、投稿して完了です。
これでプライバシーポリシーページが完了しました。「新しいタブでブレビュー」で確認してください。
プロフィールの設置、お疲れ様でした。
固定ページの作成手順(共通)
ここまで固定ページの代表的なもの3つを紹介しました。
今後、固定的な情報を掲載するのには、投稿ページではなく固定ページからの投稿になります。
固定ページを作成する場合は、手順は共通です。
- ダッシュボードから「固定ページ」→「新規追加」を選択
- タイトルを入力
- ブロックエディターを使って本文を作成
「段落」ブロックで文章を入力
「見出し」ブロックで構造を作る(H2、H3など)
「画像」ブロックで写真や図を挿入 - プレビューで確認し、必要に応じて修正
- 「公開」ボタンをクリックして保存・公開
まとめ
この記事では、ブログ運営に欠かせない4つの固定ページについて紹介しました。
まず、問い合わせページは、訪問者が直接連絡を取りたいときに役立ちます。
簡単な手順で作成できるので、初めての方でも安心です。
次に、プライバシーポリシーページは、訪問者の個人情報をどのように扱うかを明示するための重要なページです。
ひとつひとつのステップを確認しながら、しっかりと作成しましょう。
そして、免責事項は、サイトの情報は必ずしも全て正確ではないため、免責事項で責任範囲を明記し、誤解や損害を防ぐ重要なページです。
最後に、プロフィールページは、ブログ運営者がどのような人なのかを伝えるためのものです。
読む人が親近感を持ちやすくなるよう、丁寧に自分のことを紹介してくださいね。
これらの固定ページは、ブログの信頼性を高めるために欠かせない要素ですので、ぜひ時間をかけてしっかりと作成してみてください。
ブログ全体の品質向上にむけて固定ページをうまく活用していってください。
この記事が少しでも参考になれば嬉しいです。