こんにちは。ひなこです。
今日は、ブログを始めた方にとって大切な「SEO対策」についてお話しします。
SEOって聞いたことはあるけど、よく分からない…そんな方も多いのではないでしょうか?
SEOとは「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」と呼ばれています。
簡単に言えば、あなたのブログをGoogleなどの検索エンジンで見つけやすくする工夫のことです。
SWELLには、検索エンジン最適化(SEO)のための機能が標準で搭載されているため、複雑な知識がなくても効果的なSEO対策はできます。
この記事では、SWELLの機能を活用しながら、SEO対策の基礎として、以下の3つのポイントをご紹介します。
- タイトルとメタディスクリプションの設定方法
- 内部リンクの重要性と付け方
- 画像の最適化(ALTタグの設定など)
これらをしっかり押さえておけば、あなたのブログが検索結果で上位に表示される可能性が高くなります。
ぜひ上位表示!を目指して対策を立て、実践していきましょう!
タイトルとメタディスクリプションの設定方法

SWELLを使ったSEO対策において、まず注目したいのがこの2点。
- 「タイトル」
- 「メタディスクリプション」
この2点については、検索エンジンにおけるサイトの第一印象を決定づける重要な要素となります。
「タイトル」は読者が検索結果で最初に目にする部分であり、クリック率に大きく影響してきます。
タイトルタグの重要性
「タイトルタグ」とは、ページの一番上に表示されるタイトルのことです。
検索結果でも、一番目立つ場所に表示され、サイトの第一印象を決定づける重要な要素となります。
効果的なタイトルの作り方
読者が何を探しているのかを考慮しながら、タイトルを作るコツは以下の3つです。
- 記事の内容を的確に表現する
- 検索したい言葉(キーワード)を含める
- 30~40文字程度で簡潔に書く
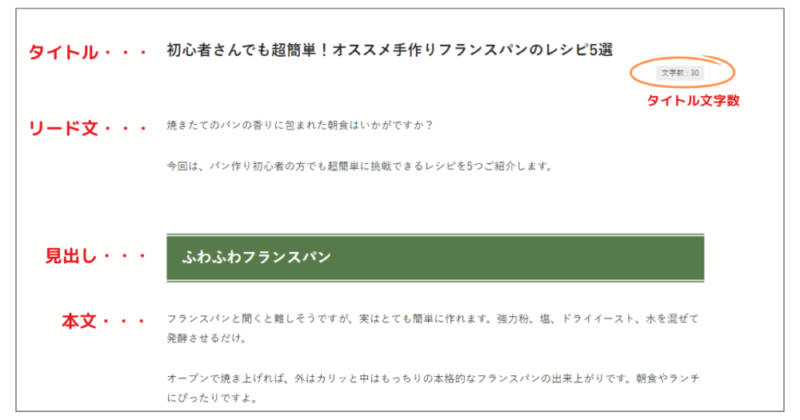
キーワードを入れて、30文字程度のタイトルを作ってみました

メタディスクリプションとは
次に「メタディスクリプション」について。
これは、検索結果でタイトルの下に表示される短い説明文のことです。
これを効果的に書くことで、ユーザーの興味を引き、高いクリック率を実現することができます。
SWELLの設定画面から簡単に編集ができるため、記事の内容を的確に反映したメタディスクリプションを作成することが可能です。
魅力的なメタディスクリプションの書き方
メタディスクリプションは、120文字程度で記事の内容を簡潔に説明します。
書くポイントは
- 記事のポイントを分かりやすく伝える
- 読者の興味を引く表現を使う
- キーワードを自然に含める
 運営者
運営者キーワードを含めながら、いかにして読者に情報がしっかり伝わるか、そこを意識して作りましょう。
例えば先ほどの例で、メタディスクリプションを作ってみました。



いかがでしょうか?これならクリックが実現できそうですね。
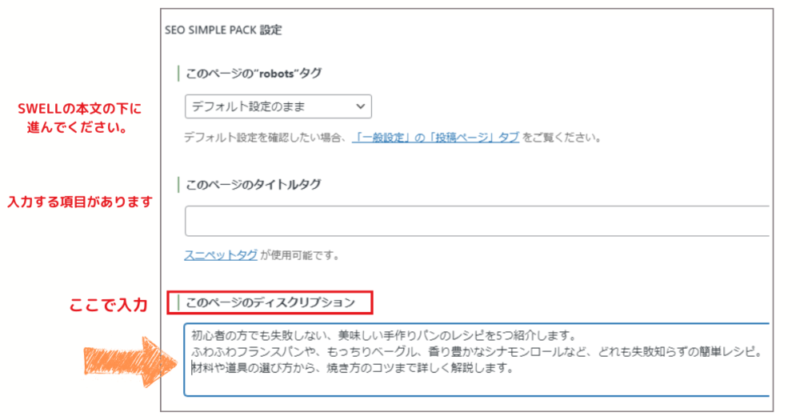
SWELLでメタディスクリプションの設定方法
SWELLテーマでは、各記事の編集画面で簡単にメタディスクリプションを設定できます。
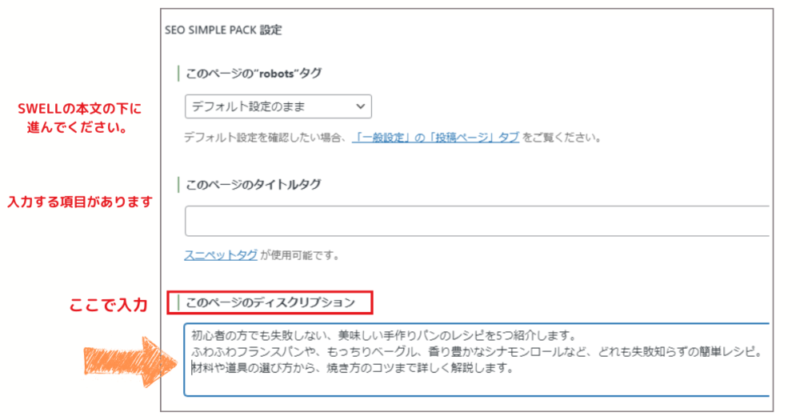
記事作成の画面を下にスクロールすると、「SEO SIMPLE PACK 設定」という項目があります。
それより少し下がってもらうと、「このページのディスクリプション」があるので、ここでディスクリプションを入力してください。


「SWELL」をご検討中の方は、ぜひ公式サイトをご覧ください。
内部リンクの活用による効果的なSEO


内部リンクとは
「内部リンク」とは、同じブログ内の他のページへのリンクのことです。
例えば、同じブログ内で「パン作りの道具選び」のページにジャンプしたいとします。そういう時にリンクを貼ります。これが内部リンクです。
内部リンクの重要性
内部リンクには、以下のような役割があります。
- 読者が関連する記事を見つけやすくなる
- 読者がサイト内を回遊することで滞在時間の増加や直帰率の低下につながる
- ブログ内の記事同士のつながりを示せる
- 検索エンジンがブログの構造を理解しやすくなりSEO効果が向上します
効果的な内部リンクの付け方
内部リンクを付ける際のコツは
- 関連性の高い記事同士をリンクする
- リンクのテキスト(アンカーテキスト)に適切な言葉を使う
- 1つの記事に付けるリンクは多くても5~10個程度に抑える
SWELLでの内部リンクの追加方法
記事を書いている途中で簡単に内部リンクを追加できます。
- 記事編集画面で、リンクを貼りたい文字列を選択
- カスタム書式セットバーの「」リンクアイコンをクリック
- 「検索またはURLを入力」で、リンク先の記事のURLを入力





リンクした文字をクリックして、別ページの指定した記事に飛ぶかどうか確認してくださいね。
画像の最適化(ALTタグの設定など)
画像最適化の重要性
ブログに文字ばかりでは、読んでいて理解しづらくなって、せっかく良い情報だったとしても読者は飽きがきてサイトから離脱されてしまいます。
そこで要所要所に写真や図解を入れて、記事に変化をつけてあげると分かりやすくなります。
でも、ただ画像を入れるだけでは、SEO対策としては不十分です。画像の「最適化」が必要です。
画像の最適化として4つのコツを説明します。
ALTタグの重要性と設定方法
「ALTタグ」とは、画像の説明文のことです。視覚障害のある方のための音声読み上げや、画像が表示できない時の代替テキストとして使われます。
また、検索エンジン(bot)も画像を認識できないため、ALTタグを読み取って画像の内容を理解しています。
ALTタグには、画像の内容を簡潔に説明する文章を入れましょう。
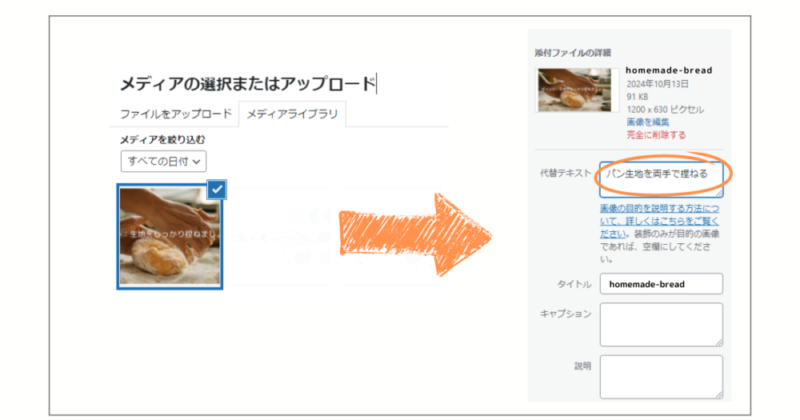
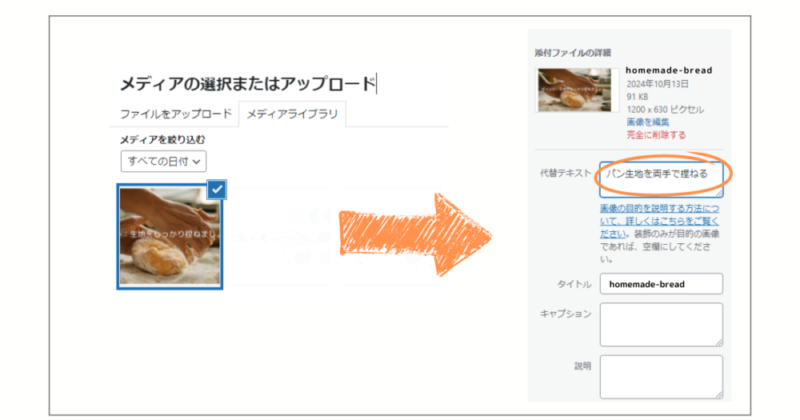
SWELLでのALTタグ設定手順
SWELLでは、画像をアップロードする際に簡単にALTタグ(代替テキスト)を設定できます。


画像をアップロードした後、「代替テキスト」という欄にALTタグを入力してください。ここは日本語でOK。
画像ファイル名の最適化
画像のファイル名も、SEOに影響します。
「12-345.jpg」のような意味のない名前ではなく、「homemade-bread.jpg」のように内容を表す名前を付けましょう。
画像ファイル名は、SWELLメディアに画像を取り込む前に設定しておきます。
日本語ローマ字より英語単語で小文字で作成しておくのがオススメです。
画像サイズと形式の最適化
大きすぎる画像ファイルは、ページの読み込み速度を遅くしてしまいます。
サイトの表示速度は、読者の体験や検索エンジンの評価に大きく影響します。
ページのロード時間が短いほど、読者がストレスを感じずにサイトを閲覧できます。
画像ファイルの圧縮や不要なプラグインの削除など、細かな調整が高速化に寄与します。
SWELLはもともと高速に動作するように設計されていますが、さらにサイトを軽く保つ工夫をすると、結果的にSEO効果も向上します。
まとめ
いかがでしたか?
本記事の内容を整理してみましょう。SEO対策の基礎として、以下の3点を覚えておきましょう。
- タイトルとメタディスクリプションを丁寧に設定する
- 関連する記事同士を内部リンクでつなぐ
- 画像にはALTタグを付け、適切なサイズに最適化する
これらの基本を押さえるだけでも、ブログは検索エンジンに評価されやすくなります。
一度にすべてを完璧にする必要はありません。少しずつ、できるところから始めていきましょう。
SEO対策は、あなたの努力の賜物。
これからもたくさんの人に読んでもえらえるよう、お互いがんばりましょう。