WordPressテーマ「SWELL」は、50代、60代の初心者さんであっても安心して利用でき、簡単にサイトを美しく整えることができます。
本記事では、SWELLのインストールから基本的な設定方法を初心者シニアの人にでも分かるように解説しています。
それでは、SWELLをインストールして自分だけのオリジナルサイトを作っていきましょう。
- SWELLの購入からインストールの手順
- 導入後の基本的な初期設定
- サポートの活用(会員登録必須)
SWELLの購入方法

 マサ子
マサ子はじめてだから躊躇してるのよ。大丈夫かしら?



手順どおり進めば大丈夫ですよ。
それでは、まずSWELLを購入し、それからダウンロード、インストールの手順を説明しますね。
クレジットカードでの支払いになります。
支払い画面でカードの情報を入力し、「¥17,600支払う」ボタンをクリック



これで購入の手続きは完了です。
シニアでも簡単インストール



購入後に、「SWELL」からメールが届きます。
メールをチェックしてくださいね。
メールの中にある【ダウンロードリンク】をクリックして進めていくと、ZIPファイルがあります。
「親テーマ」と「子テーマ」の2つのテーマをダウンロードします。


SWELLの親テーマをインストールする手順



それでは、いよいよSWELLの「親テーマ」をインストールします。
親テーマは、サイトのデザインや機能を支える土台になるものです。
かならず最初のインストールは、親テーマからにしてください。
それでは、やってみましょう!
管理画面が開きます
「外観」→「テーマ」をクリック
「ファイルを選択」で親テーマのZIPファイルを選択する
「今すぐインストロール」ボタンをクリック
《テーマのインストールが完了しました》と確認したら、「有効化」をクリックしてください。ここで親テーマの手順は完了です。
これでSWELLの親テーマがご自身のサイトに適用されます。
子テーマをインストールする手順
子テーマは、親テーマのスタイルや機能を継承しつつ、独自のカスタマイズができるツールです。
親テーマのアップデートがあっても、変更が失われる心配はありません。



それでは、「子テーマ」をインストールしましょう。
「外観」→「テーマ」をクリック
「ファイルを選択」で子テーマのZIPファイル(swell_child.zip)を選択する
「今すぐインストロール」ボタンをクリック
インストールが完了したら、親テーマと同様に「有効化」にしてください。
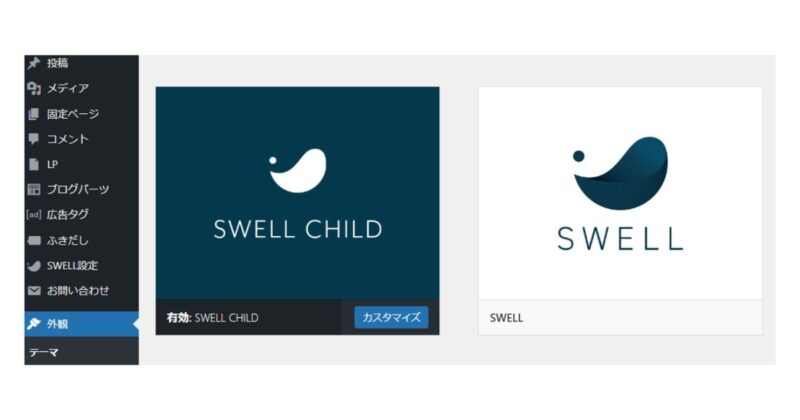
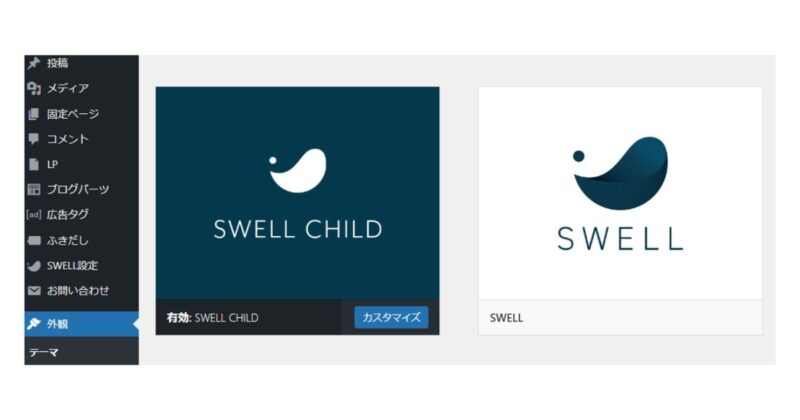
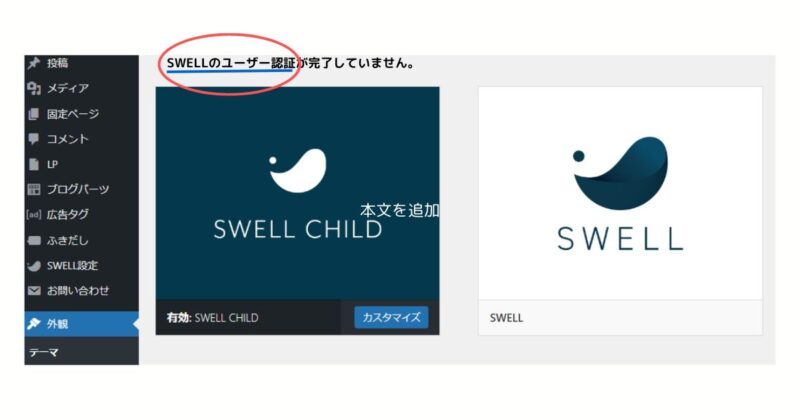
これで子テーマの手順は完了です。外観のテーマが有効化され、2つ並んだ状態です。


SWELLのユーザー認証
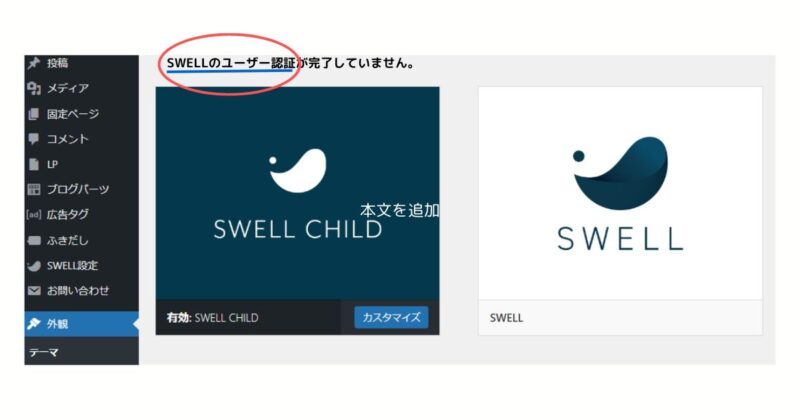
2つのテーマの上に「ユーザー認証が完了していません」というメッセージが出ていますので、続いて認証をします。





ユーザー認証を行うことで、アップデート、新規機能の追加などを受けることができます。必ず認証しておきましょう!
- 「SWELLのユーザー認証が完了していません」をクリックし送信
- メールが届きます。ワンタイムURLをクリックしてください。
- SWELL会員サイトに遷移。ページを確認し『自分のサイトに戻る』をクリック
- WordPress管理画面に戻り『アクティベートを完了』をクリック
これで、ユーザー認証が完了しました。
SWELLで基本的な設定を行うポイント


SWELLの設定はシンプルです。
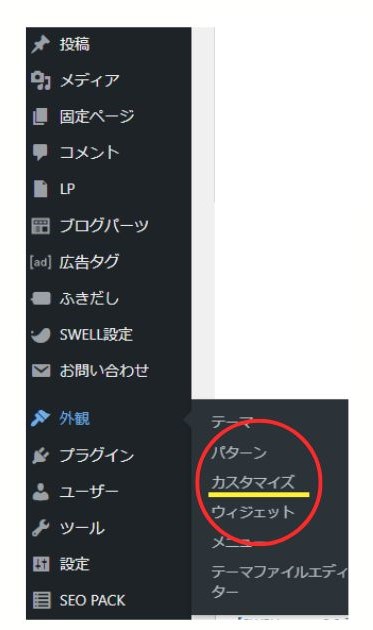
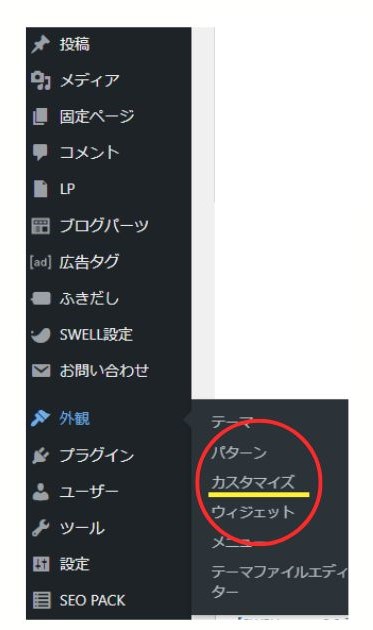
外観メニューから「カスタマイズ」を選択すると
- サイトのタイトルや背景色
- ヘッダー、フッダーのデザイン
- サイドバーの設置
- トップページ
など、基本的なビジュアル設定が行えます。
また、その下にあるウィジェットやメニューもここから追加や調整が可能です。
サイト内の基本的な設定は、ほとんどカスタマイズで対応可能。
カスタマイズの詳細は、こちらも一緒にご覧くださいませ。


サイトを操作して試してみる
SWELLをインストールしたら、自分のサイトを触ってみましょう。
ブログのテスト記事を書いてみるのもよし、写真をアップロードしてみたり触ってみてください。
このプロセスを通じて、各機能がどのように働いているかを理解することができ、さらなるカスタマイズへの意欲がわいてくるはずです。



触っていくことで感覚が掴めてきて、ますます楽しくなってきますよ。
記事作成の基本は、こちらをご覧ください。


困ったときの助け舟、サポートを活用しよう
もし途中で迷ってしまったり、思い通りにいかないと感じたら、SWELLには公式サポートが充実しています。
サポートを受けるには、会員サイトに登録しないと受けられないので、こちらも手続きを済ませておくことをオススメします。


フォーラムで過去の投稿を参照したり、自分で質問を投稿することで、同じ問題を抱える人と情報を共有することもできますし、回答を得るだけでなく、新しい知識も学べます。
困ったときに使えるリソース
インターネットには、多くのリソースやガイドが存在します。
YouTubeの動画や、ブログ記事、公式の説明書なども充実しているので、わからないときは積極的に利用しましょう。
とくに、視覚的な手助けになるYouTube動画は、実際の操作を見ながら学べるのでオススメです。



私もググるか、動画を見るかで、大抵のことは解決する糸口が見つかります。
日本語での問い合わせ
SWELLは日本発のテーマであり、日本語でのサポートも受けやすいです。
公式サイトには日本語のマニュアルや問い合わせ窓口が用意されており、安心して質問やサポート依頼が行えます。



慣れない作業を行う上で、日本語対応は非常に心強い存在です!
SWELLの魅力を理解し、サイト運営を楽しもう
この記事を通じて、SWELLテーマの購入からインストール、そして基本的な設定について、シニアの方でも安心して取り組める方法をご紹介しました。
設定が完了したなら、サイトを実際に操作し、使い心地を試してみましょう。
使い方やインストールの過程で戸惑うこともあるかもしれませんが、そのような時はサポートでの問い合わせを活用するのも一つの手です。
でも、困ったときにこそ頼りになるのが、インターネットによるリソースです。
それらを使いこなしていくと、大抵のことは解決できますし、自分自身の勉強にもなります。
これらのステップを踏むことで、よりスムーズにSWELLを活用できるようになると思います。
ぜひ挑戦してみてください。
この記事が少しでも参考になれば嬉しいです。