ブログのサイドバー、きちんと活用できていますか?
サイドバーは、記事以外の大切な情報を読者に伝えるよき場所です。
基本的な設定方法は「前回記事」で説明しましたが、今回はサイドバーをもっと効果的に活用する方法をお伝えします。
ブログを見てくれる方が快適に過ごせて、「また来たい」と思ってもらえるサイドバーの作り方を、一緒に学んでいきましょう。
- サイドバーの役割
- ウィジェット配置法
- スマホ対応の工夫
- 失敗例の対策
サイドバーの重要性とメリット

なぜサイドバーが大切なのか
サイドバーは、ブログの「道案内」のような役割を果たします。
訪問者が記事を読んだ後に「他の記事も読みたい」と思ったとき、すぐに次のページに進めるかどうかは、サイドバーの作り方にかかっています。
 運営者
運営者シンプルで分かりやすい設計、そして見た目や配置に気をつけて工夫をしてみましょう。
ブログ運営における3つのメリット
サイドバーを活用すると、以下のようなメリットがたくさんあります。
- 読者が快適に過ごせる
記事検索や、カテゴリーからの記事選びができるので、読者が欲しい情報にスムーズにたどり着ける - ブログの個性が伝わる
プロフィールやSNSのリンクを置くことで、ブログを書いているあなたの人となりが伝わる - アクセス数が増える
人気記事や関連記事へのリンクがあると、別の記事も読んでもらえる可能性が高くなる - SEO対策
滞在時間が長くなれば、検索エンジンからの評価も向上する - 収益の可能性
アフィリエイトリンクや広告をサイドバーに設置すれば、収益アップにつながる
効果的なウィジェットの選び方と配置
カテゴリー・タグの整理術
サイドバーにカテゴリーやタグの一覧を表示すると、訪問者が興味のあるジャンルの記事を探しやすくなります。
| カテゴリーの整理のコツ | タグの付け方 |
|---|---|
| 大きなテーマに分ける | 具体的なキーワードを使う |
| カテゴリー名は分かりやすい言葉を使う | 似たような言葉は統一する |
| 記事数が極端に偏らないように配慮する | あまり数を増やしすぎない |
プロフィール ウイジェット活用法
プロフィールは、できるだけ上の方に配置します。
- 顔写真やイラストを入れて、親しみやすさを出す
- 自己紹介は短めに、でも人柄が伝わるように
- 得意分野や好きなことを具体的に書く
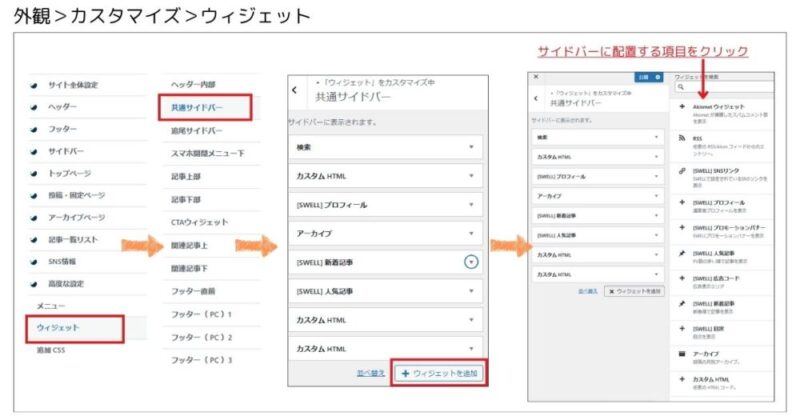
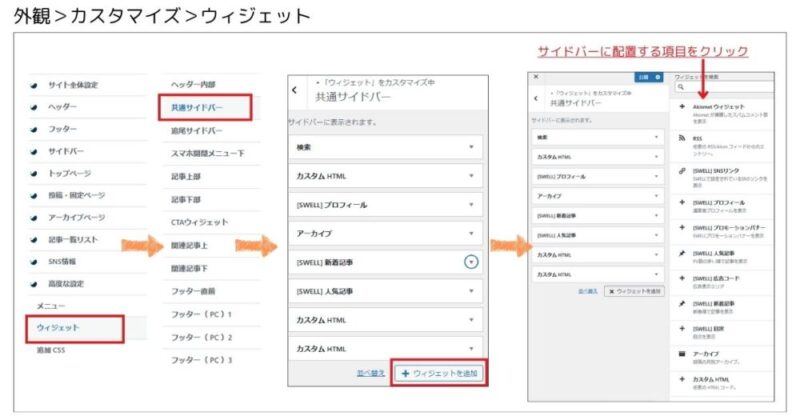
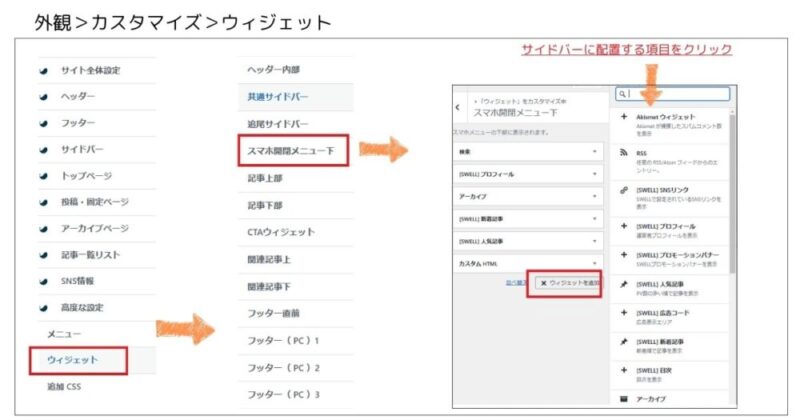
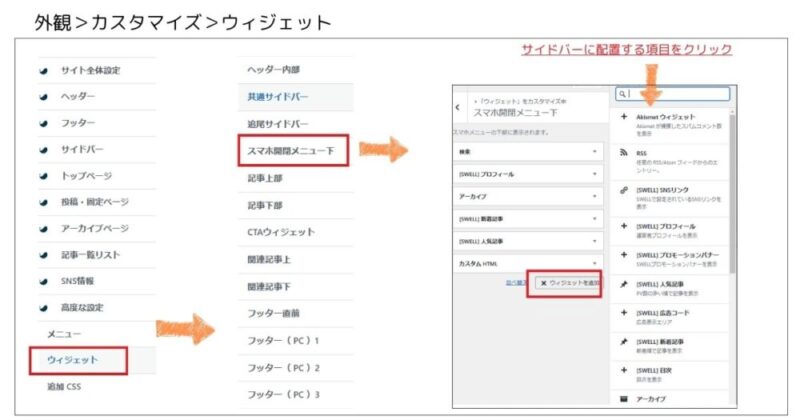
サイドバーに設置したい項目を選択しましょう。あとで並び替えで上からの優先順位を決めていきましょう。


人気記事・最新記事の見せ方
人気記事と最新記事は、読者に次に読んでほしい記事を提案する大切な場所です。
これらをサイドバーの上部に配置すると、「どんな記事がよく読まれているのか」「今の話題は何か」が一目で分かり、回遊率アップにつながります。
人気記事リストを作成する際は、WordPressの管理画面から「ウィジェット」を使って簡単に設定できます。


- 記事のサムネイル画像を表示する
- タイトルは分かりやすく簡潔に
- 表示する記事数は5~7個程度が見やすい
検索機能の設置
検索ボックスは、読者が探したい情報にすぐにたどり着けるようにする便利な機能です。できるだけ上の方に配置しましょう。
SNSフォローボタンの効果的な配置
SNSのフォローボタンは、読者との継続的なつながりを作る橋渡しになります。
FacebookやX(Twitter)、Instagramなど、実際に活用しているSNSのボタンだけを設置しましょう。
見やすいサイドバーを作るコツ


ウィジェットの優先順位の決め方
サイドバーのスペースには限りがあります。
すべての情報を詰め込もうとすると、かえって見づらくなってしまいます。
優先順位をつけて、本当に必要なものを選びましょう。
※下枠のおすすめの配置順は、一概には言えませんのであくまでもご参考程度に。
- 検索ボックス
- カテゴリー
- プロフィール
- 人気記事
- 最新記事
- SNSフォローボタン
スマートフォン表示での注意点
最近はスマホでブログを読む方が多くなっています。
SWELLテーマでデフォルトではスマホ表示時に、サイドバーがコンテンツ下部に表示されます。
そのままでも良いのですが、この設定ではページが長くなりスクロールが大変なので、横から出てくるように設定し直したほうが良いです。
スマホのサイドバー、以下の3つの設定で見やすいサイドバーに変更します。
- サイドバーが横からのスライドで出るように設定
- 「MENU」の言葉を「カテゴリー」に変更
- サイドバーの重複を回避の設定


設定後、スマホで確認してください。三本の横棒アイコンを選択すると、横からスライドが出てきます。
ただ、上に表示される「MENU」の名称を「カテゴリー」に変更したい方は、以下の場所で変更ができます。
ここで「MENU」を「カテゴリー」に変更して入力。これで変更完了です。



横からのスライドで、サイドバーが表示されるようになりましたか?「MENU」の名称が「カテゴリー」になりましたか?
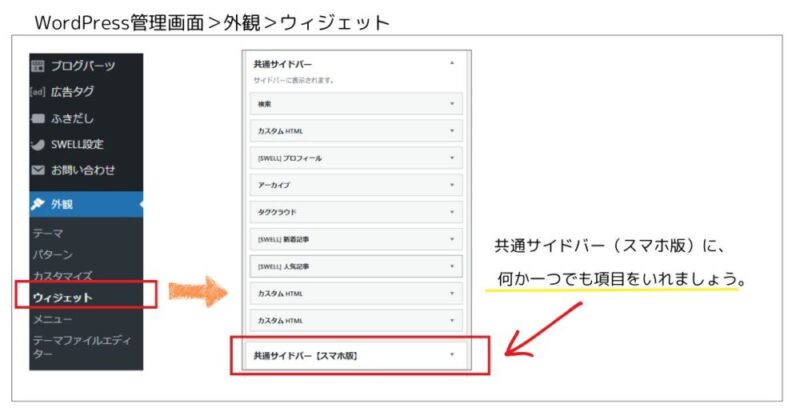
次に、横から出る表示とコンテンツ下部の表示とあると、詰めすぎ感があるので、コンテンツ下部にあるサイドバーは非表示にてスッキリさせましょう。


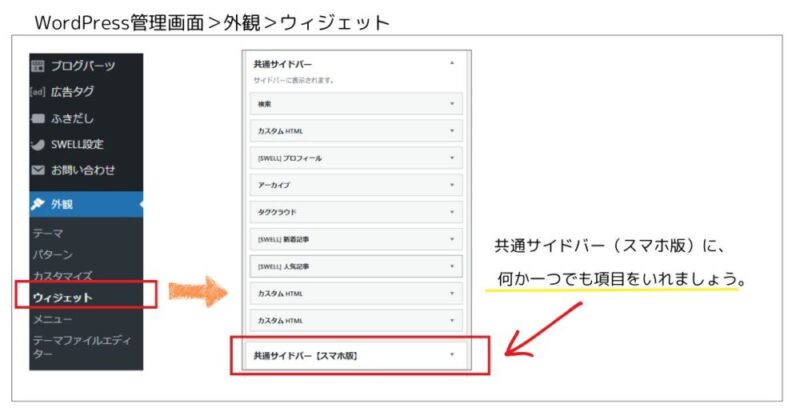
「共通サイドバー【スマホ版】」に何も無い状態ですと、デフォルトでは、共通サイドバーの項目がすべて優先されて、記事の下部に反映されてしまいますので、何か一つだけでも項目をいれておきましょう。
それが優先され、コンテンツ下部にその項目のみが表示されます。



ここの設定は、少しややこしく感じますが、やってみると、あぁなるほどねって、理解できますよ。
よくある失敗例と解決方法
サイドバーでありがちな失敗とその対処法です。
- ウィジェットを詰め込みすぎる
→ 本当に必要なものだけを選んで配置 - 文字が小さすぎる
→ 読みやすい大きさに調整 - 色使いが派手すぎる
→ 落ち着いた色合いを選ぶ
広告の適切な配置方法
広告を掲載する場合は、記事の読みやすさを妨げないように注意が必要です。
- コンテンツと広告のバランスを考える
- 広告は適度なスペースを空けて配置
- スマホ表示での見え方も確認
まとめ:サイドバーを活用したブログの改善
サイドバーはブログ運営において「縁の下の力持ち」として、重要な役割を果たしてくれます。
頼りになる存在なので、ブログの回遊率アップにつながるよう、上手に活用していきましょう。
サイドバーの改善は、一度にすべてを完璧にする必要はなく、少しずつ基本的な要素を整えて、徐々に工夫を加えていくのがよいです。
より多くの方に記事を読んでもらえて、「また来たい」と思ってもらえるブログになるようにサイドバーをうまく活用して、素敵なブログを目指していきましょう!