最近、WordPressのテーマの一つとして人気が高まっているSWELL。
テーマの使いやすさやデザインの美しさはもちろん、初心者でも手軽にカスタマイズができる点が大きな魅力です。
しかし、多くの機能があるため、「どこから手をつければいいのかわからない」と感じる方も少なくありません。
この記事では、初心者の方でもわかりやすく、SWELLの基本的なカスタマイズ方法をご紹介します。
テーマカラーやフォントの変更、ヘッダーやフッターのカスタマイズなど、基礎から順を追って解説します。
さて、あなたのサイトはどんな色に染め上げますか?
その答えを見つけるために、一緒に読み進めていきましょう。
- WordPress管理画面の主なメニュー操作
- SWELLのカラー、フォントの基本設定
- ヘッダー、フッダー、サイドバーの設定
- トップページ『サイト型』『ブログ型』の作成手順
SWELLの基本的なカスタマイズ

『SWELL」のインストール手順は、こちらもあわせてご覧ください。

WordPress管理画面の基本操作
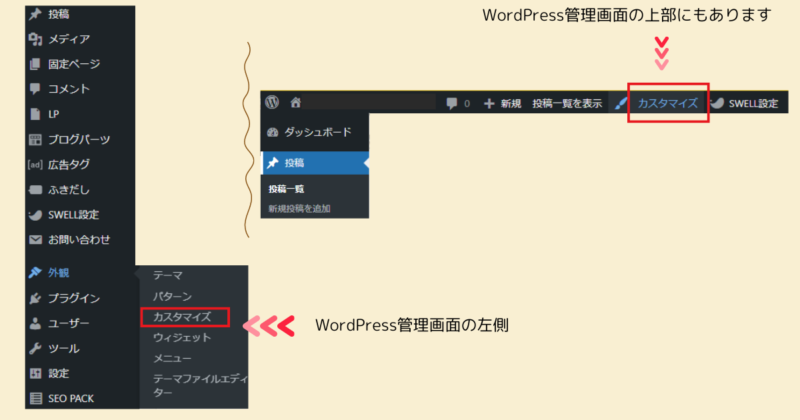
WordPressにログインすると、管理画面(ダッシュボード)が表示され、左側のメニューから様々な操作ができます。
よく利用する主なメニューは、次のとおりです。
- 投稿 ブログ記事を作成・編集
- 固定ページ サイトの静的ページを作成・編集
- 外観 テーマのカスタマイズやメニューの設定
- プラグイン 機能を追加・拡張
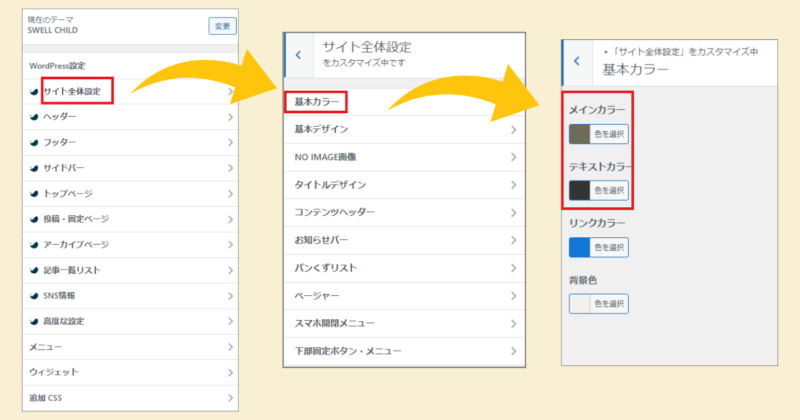
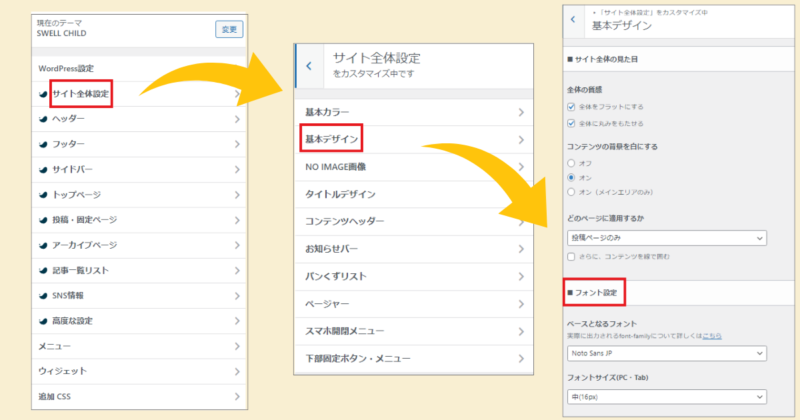
テーマカラーの設定
SWELLでは、カスタマイザーを使って簡単に色の変更が可能です。

ブログを決定づけるカラーの設定。
サイトを引き立てると言っても過言ではないくらいカラーの設定は重要です。
- メインカラー サイト全体の基調となる色
- テキストカラー サイト全体のテキストの色

色の選び方のコツ
- テーマや内容に合わせて色を選ぶ
- バランスを考慮し、読みやすさを確保する
例えば、背景色に淡い色を選び、テキストカラーを濃い色に設定すると読みやすくなります。
カラーパレットを活用し、お気に入りの配色を見つけると良いですよ。
※カラーバレットは、「色を選択」をクリックすると現れてきます。
 運営者
運営者ちなみに、黒色にする場合は、#000000の黒は避けましょう。
黒は強すぎるので少しグレーが入った黒灰色にしたほうがやさしいイメージになります。
Canva『デザインツールで簡単に配色が試せます!』のページが参考になると思います。
参考までにリンクを貼っておきます。
Canva デザインをセンスアップする“いけてる配色パターン”100選!
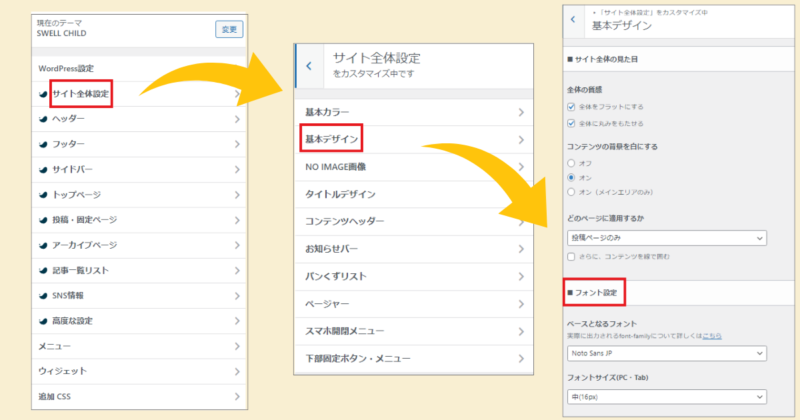
フォントの変更
フォントは読みやすさと印象に大きく影響します。
- シンプルで読みやすいフォントを選ぶ
- 文字がはっきり見えるフォントを選ぶ





カラーもフォントもご自身のサイトのテーマにあったものになるように、いろいろ試してみてくださいね。
ヘッダーとフッターのカスタマイズ
ヘッダーは、ロゴやサイト名などを設置します。サイトの上部に配置され、サイト内の全ページに共通して表示されます。
フッターは、真逆で一番下に配置されます。サイト名やプライバシーポリシー、SNSリンク、お問合せなどを設置しています。
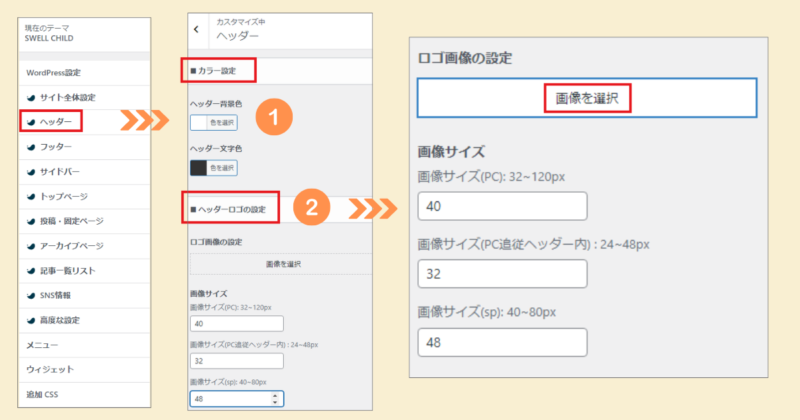
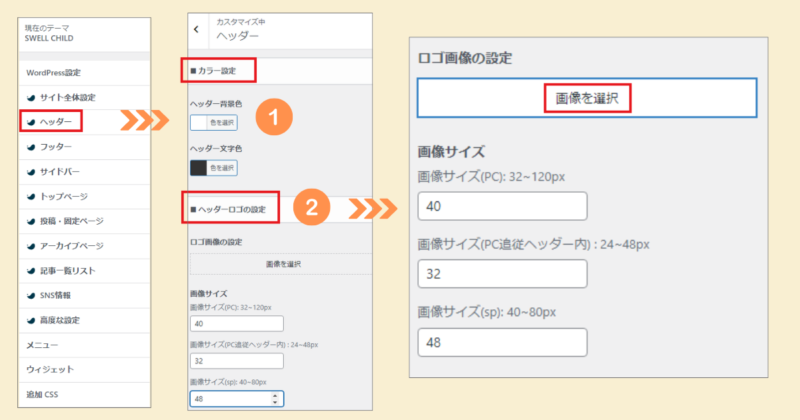
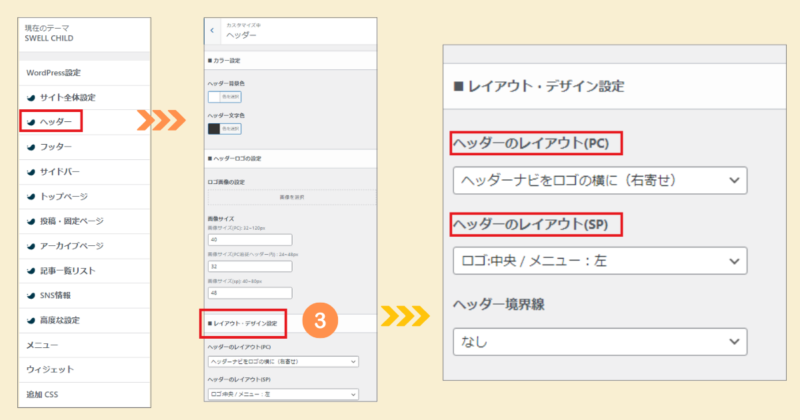
ヘッダーのカスタマイズ
- カラー設定
カラー設定でヘッダーの背景色と文字色の設定をします。 - ヘッダーロゴの設定
ロゴ作成ツールはcanvaが便利でオススメです。
(SWELLのロゴ画像の推奨サイズは、1600×360px)
「画像を選択」ボタン>「メディアライブラリー」>「ファイルをアップロード」>画像を選択 - レイアウト・デザイン設定
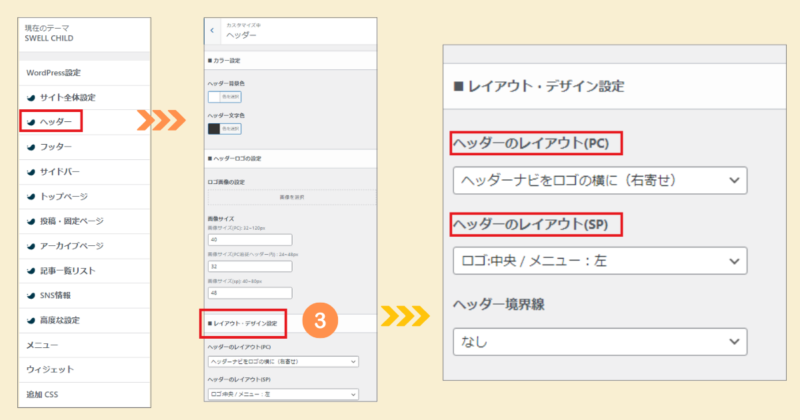
ヘッダーのレイアウト(パソコンとスマホでの見え方)を決めます。




- ヘッダーのレイアウト(PC)の選択
・ヘッダーナビを右寄せ
・ヘッダーナビを左寄せ
・ヘッダーナビを上
・ヘッダーナビを下 - ヘッダーのレイアウト(SP)の選択
・ロゴ左/メニュー左
・ロゴ中央/メニュー右
・ロゴ中央/メニュー



ロゴやタイトル作成は、少し時間がかかるかもしれませんが、楽しみながら仕上げてみてくださいね。
いろいろ試行錯誤した結果なので、愛着が湧いてきますよ。
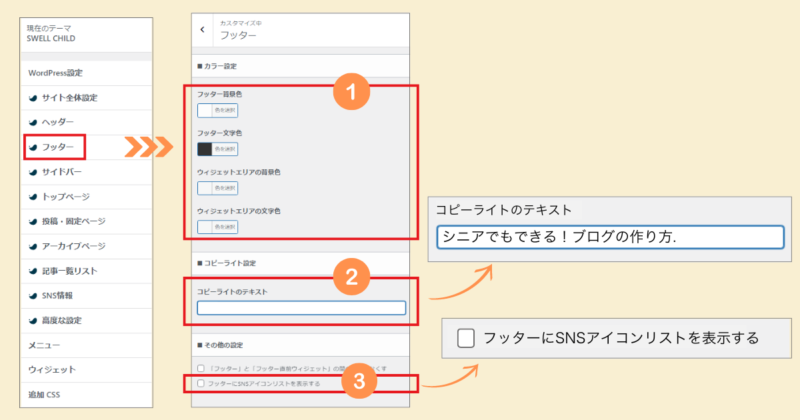
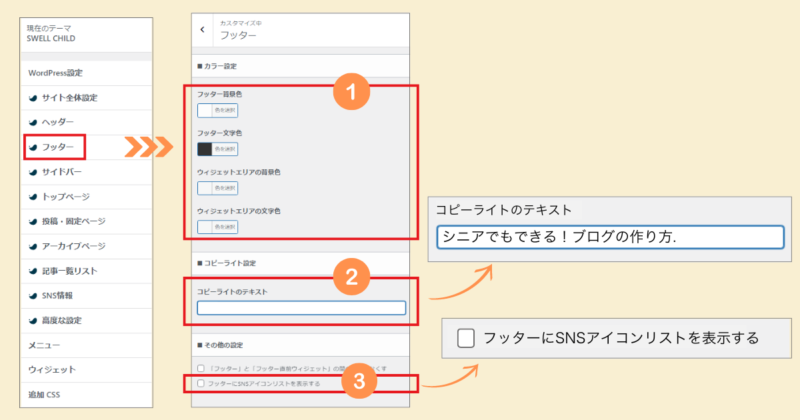
フッターのカスタマイズ
- フッターの背景色と文字色の設定をします。
- コピーライトのテキストを編集
著作権記号©は、SWELLは既に記載してくれているので、©は不要。
これ以降のテキストを入力します。
『一般的には』下記の記載が多いです。
・初公開の年(2024.サイト名)
・更新の年(2023-2024・サイト名)
・サイト名(サイト名) - フッターにSNSアイコンを追加
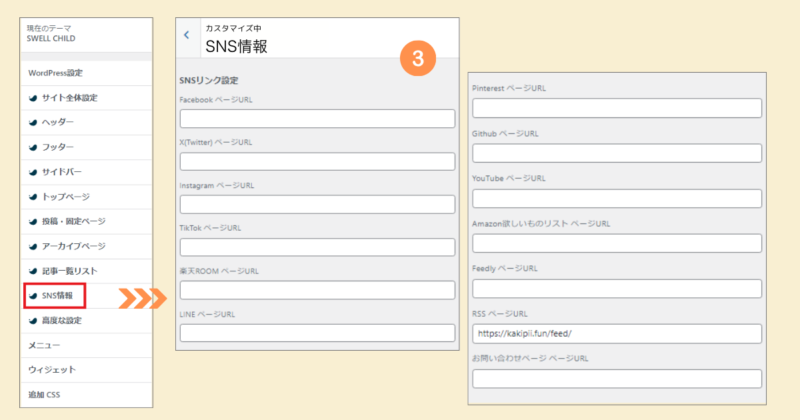
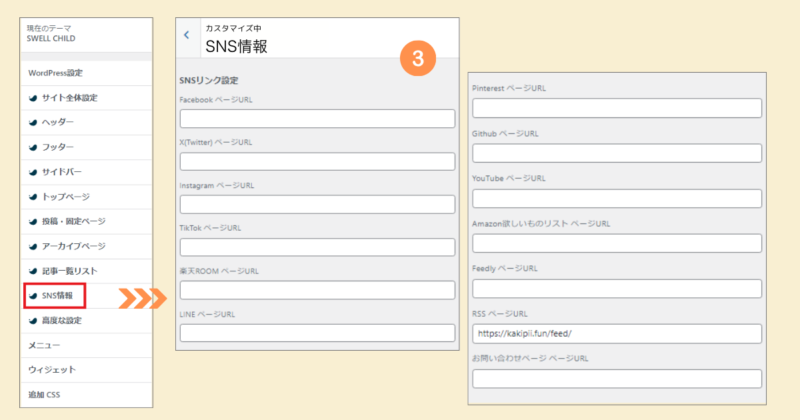
・SNSアイコンリストを表示するにチェックを入れる
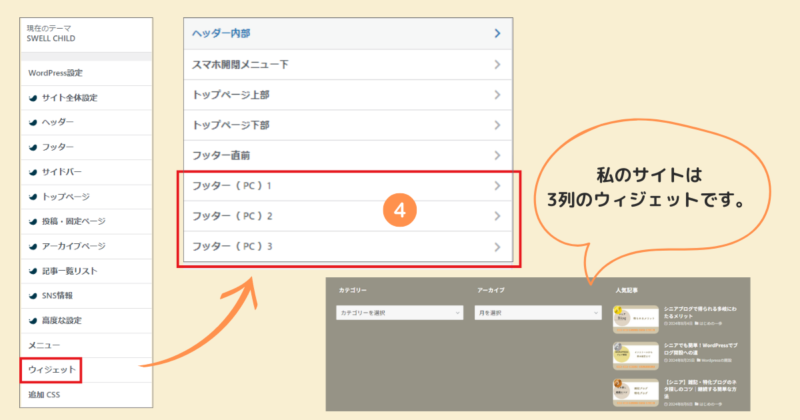
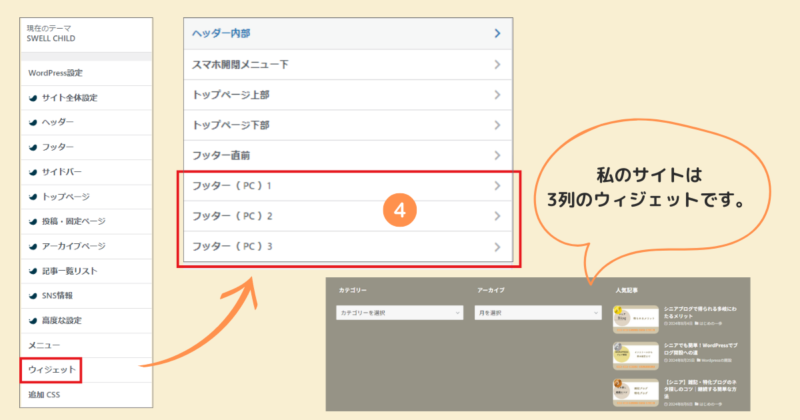
・カスタマイズのメニュー『SNS情報』を選択→ 各SNS情報を登録する - フッターにウィジェットを追加
フッターを3列のパーツですると見栄えがgood!
カスタマイズのメニュー『ウィジェット』を選択
(カテゴリー、アーカイブ、新着記事、人気記事、タグなど)









フッターは、いかがでしたか? イメージどおりにできましたか。
変更はいつでもできるので、次に進みますね。
サイドバーの設定
サイドバーは追加情報や機能を提供する重要な領域です。ウィジェットの順序や表示場所も自在に変更できるため、読者にとって最もアクセスしやすい配置を考えてみてください。
サイドバーの使い方次第で、サイトの使い勝手がぐっと向上します。
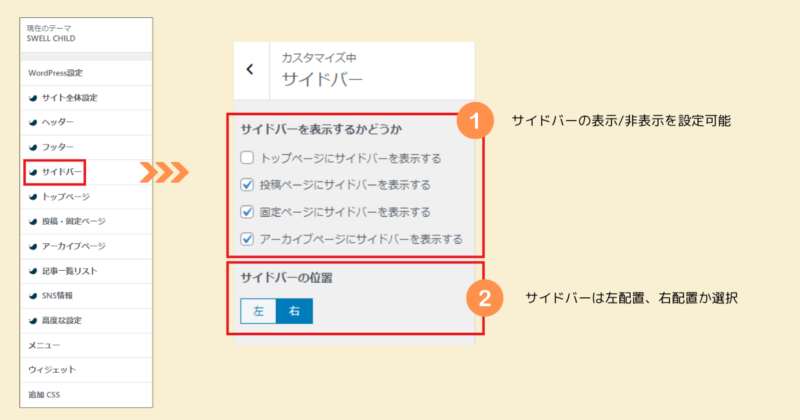
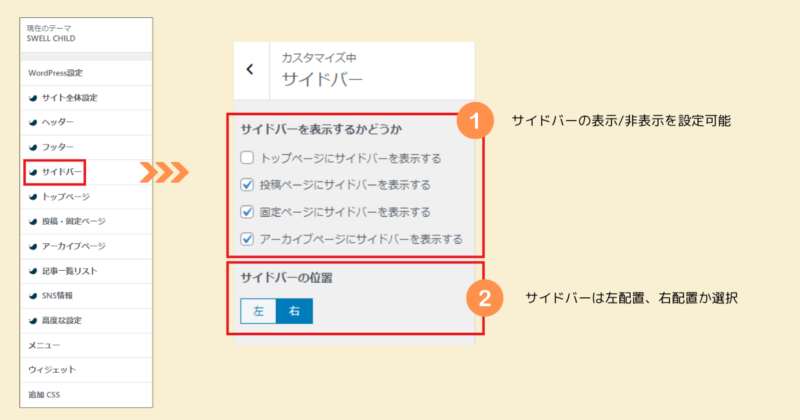
- サイドバーの表示/非表示を設定する
一般的には、トップページには表示しないことが多い - サイドバーの位置を設定する
右配置か左配置かを選択する - サイドバーにいれる項目はウイジェットから
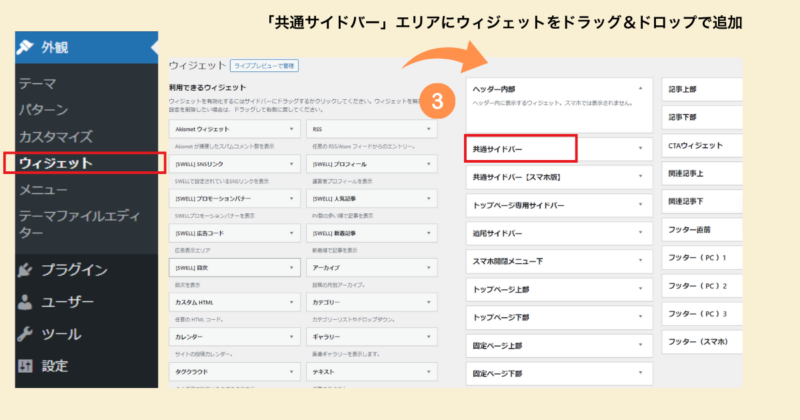
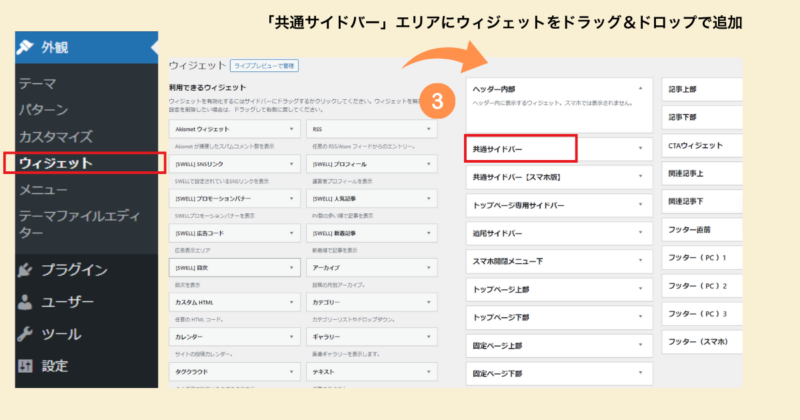
管理画面から「外観」→「ウィジェット」を選択
「サイドバー」エリアにウィジェットをドラッグ&ドロップで追加
よく使うウィジェット:検索、最近の投稿、カテゴリー一覧、プロフィール情報など




※モバイル表示時の注意点
- スマートフォンではサイドバーが下部に移動することを考慮
- 重要な情報は上部に配置
トップページの設定
「玄関は家の顔」と言われるように、玄関の扉を開けると住まう人のストーリーが展開していきます。
トップページも玄関と同じように、サイトの役割を持つ顔です。つまり重要なページなんです。
読者がスムーズに次のアクションが起こせるように、デザインと内容を分かりやすくまとめ、最新の情報を常に提供していくことが大切です。
幅広い世代の方々に親しみやすいトップページを目指しましょう。
サイト型とブログ型の違い
トップページには、サイト型とブログ型にはそれぞれ異なる特徴と用途があります。
| サイト型 | 記事やいろいろな情報を自由に配置ができ、ページの導線を作りやすい (企業サイトやポートフォリオなどに適しています) |
| ブログ型 | 新しい記事が上に表示される動的な形式。頻繁に更新されるブログ記事を発信したい方には最適 (ニュースサイトや一般的なブログに適しています) |
どちらを選択するかは、サイトの目的次第です。



とはいえ、サイト型はおしゃれ感があってステキだし、オリジナルなサイトになるし…。軍配はサイト型。なので、私はサイト型を採用しました。
サイト型トップページの作成手順
別記事で、具体的な作成手順を説明しますので、このページでは、準備段階としての初期設定を説明します。
サイト型トップページの作成手順です。準備作業は3つ。
- トップページとなるページを「固定ページ」で作る
- 新着記事となるページを「固定ページ」で作る
- カスタマイズザーで、ホームページ設定をトップページに指定する
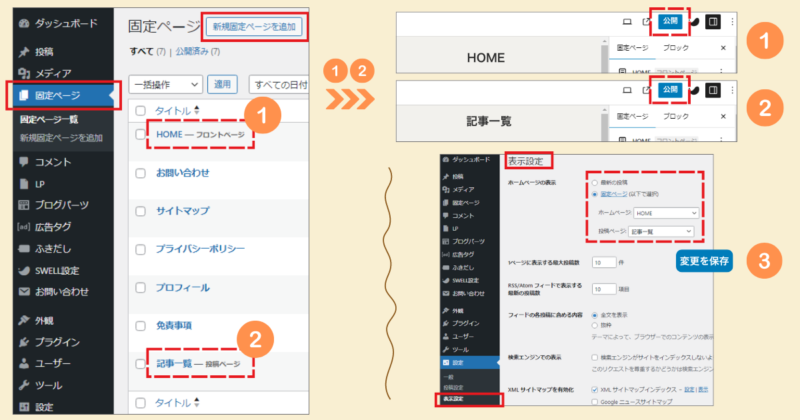
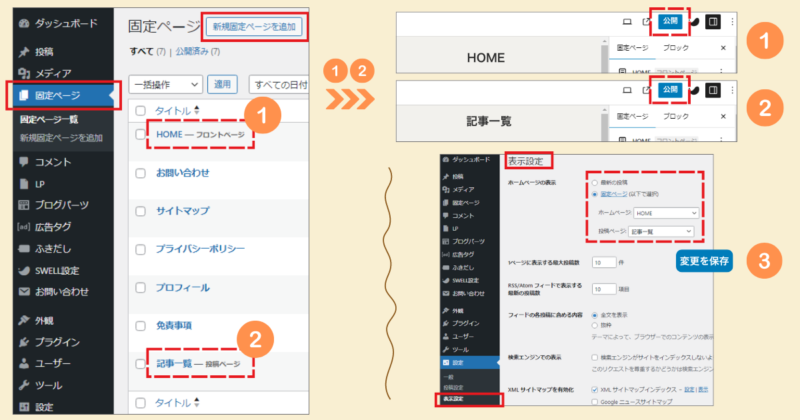
- 固定ページの作成「トップページ」
管理画面左メニューの「固定ページ」>「新規追加」をクリック
ページタイトルを「HOME」など分かりやすい名前にします。
内容は後で編集するので、ここでは空白のままでも構いません。
右上の「公開」ボタンをクリックして保存します。 - 固定ページの作成「新着記事」
管理画面左メニューの「固定ページ」>「新規追加」をクリックします。
ページタイトルを「新着記事」など分かりやすい名前にします。
内容は空白のままで構いません。
右上の「公開」ボタンをクリックして保存します。 - トップページの設定
管理画面左メニューの「設定」>「表示設定」を開きます。
「フロントページの表示」で「固定ページ」を選択します。
「フロントページ」のドロップダウンメニューから、先ほど作成した「HOME」を選びます。
その下の投稿ページはドロップダウンメニューから、先ほど作成した「記事一覧」を選びます。
「変更を保存」ボタンをクリックして設定を保存します。





これでトップページがサイト型になりました。
トップページ「HOME」は、これから編集作業を行ってステキなトップページに仕上げていきましょう。別記事でさらに詳しく解説します。
ブログ型トップページの確認とカスタマイズ
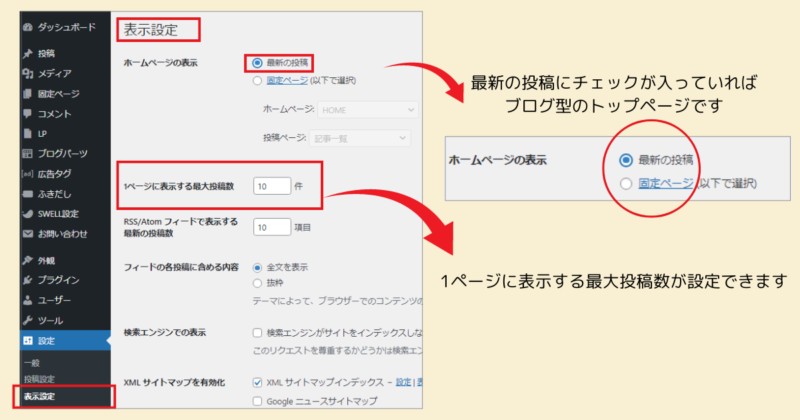
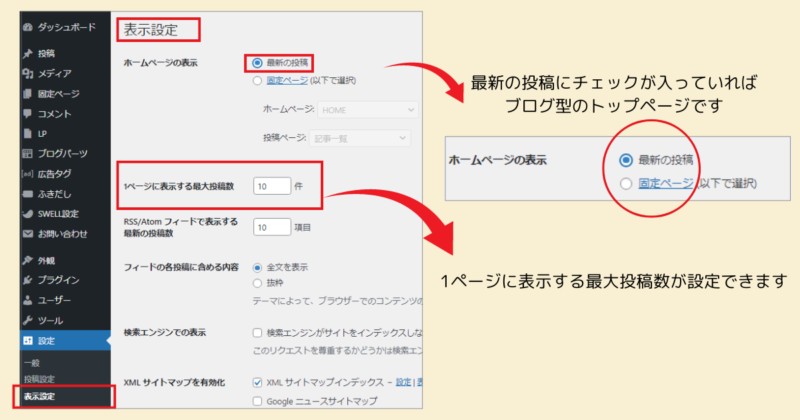
ブログ型トップページは、最新の記事がトップページに自動的に一覧表示される形式のことです。
『SWELL』テーマを導入した際、既にデフォルトで「ブログ型」になっています。
「フロントページの表示」の項目が「最新の投稿」にチェックが入っていることを確認します。
また、1ページに表示する記事数も設定ができます。


カスタマイズの方法
ブログ型トップページはデフォルトでも十分機能しますが、表示内容やデザインをカスタマイズすることも可能です。以下の方法で、トップページをさらに個性的にすることができます。
カスタマイザーを使って、トップページに表示する投稿数やレイアウトを変更できます。
「外観」>「カスタマイズ」から、記事一覧リストからブログのレイアウトを調整してください。
「外観」>「ウィジェット」から、サイドバーやフッターにウィジェットを追加して、人気記事や最新コメントなどを表示することができます。
まとめと次のステップ
この記事を通じて、SWELLテーマのカスタマイズ方法について説明しました。
これで基本的なサイトの骨格が完成しました。
次のステップとしては、以下のことを進めていくと更に理解が深まりますよ。
- 記事や固定ページを作成
- SEO対策:適切なキーワード使用、メタデスクリプションの設定
- セキュリティ対策:定期的なバックアップ、強力なパスワードの使用
- アクセス解析:Googleアナリティクスなどのツールを導入
サイト運営を楽しみながら、少しずつスキルアップしていきましょう!
順次、上記の記事入れをしていきます。しばらくお待ちくださいませ。
最後までお読みいただきまして、ありがとうございました。