「そろそろメディアファイルを整理しなきゃ…」と思いながら、なかなか手をつけられないのが画像ファイルの管理ですよね。
ブログを更新するたびに画像はどんどん増えていき、気づけばメディアライブラリの中は未整理のファイルだらけ。
でも大丈夫です。
WordPressには標準機能だけでメディアファイルを管理・整理できる機能が備わっています。
今回は、プラグインなしでできる基本的な整理方法をご紹介します。
- メディア管理で作業効率UP
- ファイル名で混乱を防止
- 編集ツールで画像の軽量化
- リンク切れや不要ファイル削除で安心運営
メディアライブラリの表示と整理の基本

記事や固定ページに挿入するメディアファイルをアップロードし、必要に応じて編集することができます。
主なメディアファイル
- 画像ファイル
ブログ記事に彩りを加えるための写真やイラスト - 動画ファイル
製品のデモやチュートリアル動画 - PDFファイル
ダウンロード用の資料や案内文

アップロードしたファイルの確認方法
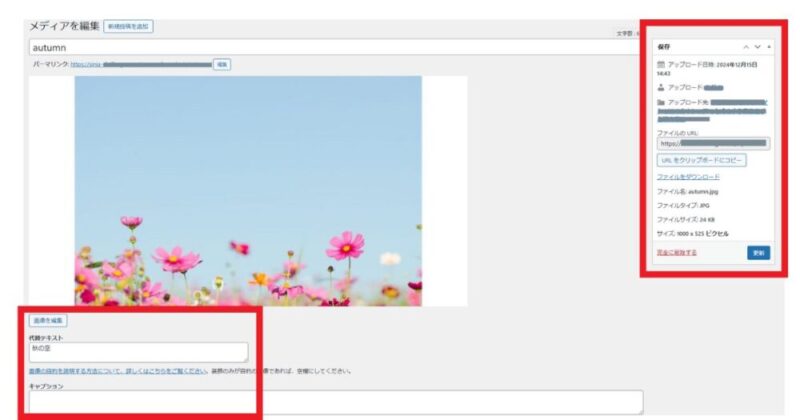
メディアファイルをどれか一つクリックしてみてください。すると、そのファイルの詳細情報が表示されます。

- アップロードした日付
- ファイルサイズ
- 画像のサイズ(幅×高さ)
- どの記事で使用されているか(アップロード先)
これらの情報は、不要なファイルを特定する際に重要なヒントとなります。
メディアの並び替えと検索機能の使い方
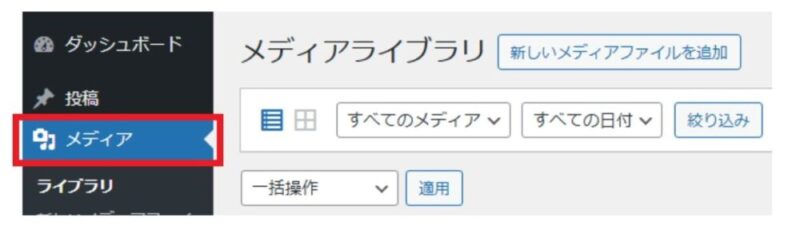
メディアライブラリでは、2つの表示形式があります。

- グリッド表示
サムネイルで一覧表示 - リスト表示
詳細情報を含めた一覧表示。
(ファイル名、作成者、アップロード先、日付など)
リスト表示での並び替え
- 画面左上の「リスト表示」をクリックする
- 表の列見出し(「ファイル」「作成者」「アップロード先」「日付」)をクリック
すると、その項目で並び替えができます - 同じ列見出しをもう一度クリックすると、昇順・降順が切り替わります
フィルター機能での絞り込み
- 画面上部の「絞り込み」ドロップダウンメニューを使います
- 「画像」「音声」「動画」「未分類」などのメディアタイプで絞り込めます
- 「日付」ドロップダウンメニューでは、月別での絞り込みができます

検索ボックスで、ファイル名やALTテキストに含まれる文字列で検索することができます。(日本語・英語対応)
ファイルが増えるとどうなる?
最初のうちは問題ないかもしれませんが、投稿記事が増えると、それに伴いメディアファイルも増加してきて、その結果、以下のような問題が発生する可能性があります。
- 必要な画像が見つからない
- 重複ファイルが増える
- サーバーの容量を圧迫する
メディアファイルを整理する習慣を身につけることで、これらの問題を未然に防ぐことができます。
ファイル名の付け方と管理
効率的な管理のために、アップロード前にファイル名を工夫しましょう。
命名規則は、自分なりのルールで、ファイル名を付けていきます。
- 英数字を使用する
- 用途や内容が分かる名前をつける
- 日付や種類を含める
URLの問題を防ぐ
日本語ファイル名はURLでエンコードされ、長くて読みにくくなります。また、一部環境で表示エラーの原因となります。
システム互換性
日本語ファイル名は特定の環境やツールで問題を引き起こす可能性があります。英数字なら安全です。
検索のしやすさ
英数字のファイル名は検索が容易で、整理がしやすくなります。
一貫した管理
英数字で統一することで、ファイルの種類や用途が一目で分かり、効率的に管理できます。
例:猫の画像にファイル名を命名
- 日本語 → 猫の画像2024.12.JPG
- 英数字 → cat_image_2024_07.jpg
例
- ブログ用画像 → blog_img_2024_07.jpg
- プロモーション用画像 → promo_img_summer_sale.jpg
命名規則を導入することで、検索時間が短縮され、整理が驚くほどスムーズになります。
古いファイルを削除する
使わなくなったメディアファイルを定期的に削除しましょう。

メディアファイルを効率的に活用するコツ
画像編集ツールで画像の最適化を行う
ブログに掲載する画像は、必要以上に大きなサイズにする必要はありません。
デジカメやスマホで撮影した写真は、元のサイズが非常に大きいものです。
記事での表示サイズを考慮して、アップロード前に適切なサイズに縮小することで、サイトの表示速度が向上し、容量も節約できます。
画像サイズは、ブログの横幅いっぱいに表示する場合でも、幅1200ピクセルもあれば十分です。
画像編集ツールは、初心者向けの簡単なものからプロ仕様の高機能なものまで、様々な選択肢があります。
- 画像サイズの調整
- 圧縮ツールの利用

以下に画像編集ツールを紹介します。
| ツール名 | 特徴 | 主な用途 | 備考 |
| Canva | デザイン初心者向け 直感的なインターフェース 豊富なテンプレート | 簡単な画像編集 グラフィック作成 | 無料プランあり |
| GIMP | 高度な画像編集が可能 Photoshopの代替として人気 | 詳細な画像編集 色補正 | 無料オープンソース |
| Photoshop | プロ向けの高度な機能を搭載 レイヤー編集やエフェクトが可能 | プロのような画像編集 | 有料(月額制サブスクリプション) |
| TinyPNG | 画像圧縮専用 簡単にファイルサイズを削減 | 画像の圧縮 | 無料・オンライン |
| JPEGmini | JPEG画像のサイズを高品質のまま大幅に削減 | 高品質画像圧縮 | 無料版・有料版あり |
| IrfanView | 軽量で高速な画像ビューア&エディタ | 簡単な編集 リサイズ | Windows向け、無料 |
| Pixlr | ブラウザで利用可能な画像編集ツール スマホアプリもあり | 基本的な編集 フィルター追加 | 無料・プレミアム版あり |
| Fotor | シンプルなインターフェースで初心者向け | 画像補正 コラージュ作成 | 無料・有料版あり |
| Snappa | ソーシャルメディア用画像作成に特化 | ソーシャルメディア用画像編集 | 無料プランあり |
| Paint.NET | Windows専用 基本的な画像編集ができる、軽量で操作が簡単 | 簡単な編集作業 | 無料 |
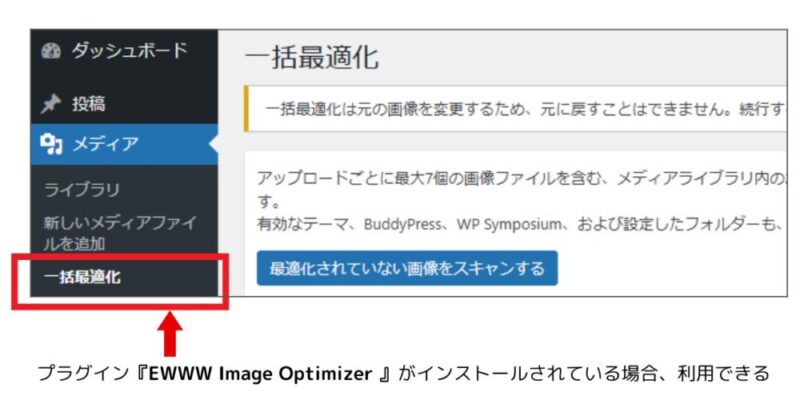
一括最適化ツールの存在について
この記事では、プラグインを使わない方法を中心に解説していますが、EWWW Image Optimizerの「一括最適化」機能について特別に説明します。
この機能は、既存の大量の画像を効率的に最適化したい場合に特に有用です。
実際に私も、すでに多くの画像をアップロードしていて、それらを一括で効率よく最適化したかったので導入しました。
プラグインの使用を避けたい方でも、この機能の利便性が必要な場合は、導入を検討できます。
ただし、プラグインの導入は慎重に判断してください。
一括最適化機能は、プラグインをインストールすることで利用可能になります。
この機能を使用すると、既にアップロードされている画像を簡単に軽量化でき、サイト全体の表示速度を改善できます。
代表的な例として、『EWWW Image Optimizer』プラグインがあります。
『一括最適化』を使うメリット
- サイトの表示速度向上
- SEO効果
- ストレージの節約
注意点
「一括最適化」機能は、WordPressの標準機能ではありません。
EWWW Image Optimizerなどの画像最適化プラグインをインストールすることで使用できます。
画像の最適化を実行する前に、必ずファイルのバックアップを作成することをお勧めします。

ALTテキストの設定と活用法
ALTテキスト(代替テキスト)は、画像が表示されないときや、目の不自由な方が使用する読み上げソフトのために用意される説明文です。
例えば、お花の写真であれば「ピンク色のバラの花が満開に咲いている様子」というように、画像の内容が分かるように書いておきます。
ALTテキストは、画像をアップロードするときや、メディアライブラリの詳細画面で設定できます。
このテキストは検索にも使われますので、後から画像を探すときにも役立ちます。
リンク切れを防ぐ
記事やページから削除されたメディアファイルが残っていると、リンク切れの原因になります。
リンク切れを定期的にチェックしましょう。
メディア管理を始めよう

スケジュールを立てる
スケジュールを作成すると整理が習慣化します。
たとえば
- 毎月の第一週 : 不要ファイルの削除
- 毎月の第二週 : 新規アップロードファイルの整理
- 毎年12月 : 年間の総整理
手順を簡単にまとめる
- メディアライブラリを開く
- 不要なファイルを選択して削除
- ファイル名を変更して分類
- 最適化が必要な画像を圧縮
実践例:私の場合
私も今回、メディアライブラリを以下の手順で進めました。
- ファイル名の統一 無意味な名前のファイルを見直し
- 不要ファイルの削除 使用していない古い画像を整理
- 画像の圧縮 ページの読み込み速度を改善
整理を終えた後、ライブラリが見違えるほどすっきりしました!
断捨離した気分で、心も軽やかになりました。早くしておけばよかった…
よくあるトラブルと解決方法
【画像まわりでよくあるトラブルと対処法】

- 画像が表示されなくなった
ファイル名を変更していないか、画像を削除していないか確認 - アップロードに失敗する
画像のサイズが大きすぎる可能性があるため縮小し再度アップロード - メディアライブラリの読み込みが遅い
不要な画像を整理して、ファイル数を減らす
プラグインの導入を検討する目安
基本的な整理ができるようになってきたら、必要に応じてプラグインの導入も検討してみましょう。
例えば以下のような場合は、プラグインが役立つかもしれません。
- より詳細なフォルダ分けがしたい
- 画像の圧縮を自動化したい
- より高度な検索機能が必要
【おすすめプラグイン】
- FileBird
- Media Library Folders
- Real Media Library
プラグインを入れすぎると、サイトの動作が重くなったり、管理が複雑になったりする可能性がありますので、導入は慎重に。
まずは標準機能での管理に慣れることをおすすめします。
まとめ
メディアファイルの整理は最初は面倒に感じますが、実際に始めると気持ちがスッキリします。
少しずつ整理する習慣をつければ、負担も少なく、作業効率が大幅に向上します。
一度に全部やろうとせず、「今日はこのジャンルだけ」と小さな目標を立てて取り組むと、作業も進めやすくなります。
整理することで、操作時間の短縮だけでなく、ライブラリの見通しも良くなります。
「いまさら始めても遅いかな」と思わず、まずは少しだけでも取り組んでみてください。
この記事が参考になれば幸いです。最後までお読みいただき、ありがとうございました。