ブログ初心者の皆さん、初めての記事作成はどのように進めればいいか悩んでいませんか?
WordPressテーマ「SWELL」では、直感的に使えるブロックエディタを活用することで、デザイン性の高い記事を簡単に作成することができます。
この記事では、ブロックエディタを使った記事の作成手順を、画像や装飾を交えながらわかりやすく解説していきます。
ぜひこの記事を参考に、初心者でもスムーズに公開できる記事作成を体験してみましょう!
- 記事構成の仕組み
- ブロックエディタの使用(文字装飾、ボックス、画像)
- パーマリンクの設定方法
- アイキャッチ画像の挿入
- 公開前の最終チェックリスト
始める前に
WordPressテーマ「SWELL」の準備はできていますか?
SWELLのインストールと基本設定の流れ
SWELLを利用するには、WordPressへのインストールが必要です。
詳しくはこちらをご覧ください。

SWELLのカスタマイズ。カラーやフォントの設定から基本のレイアウトなど。
詳しくはこちらをご覧ください。

 運営者
運営者準備は整いましたか?
それでは始めましょう。Let’s start!
記事構成の仕組み|書く内容を整理しよう





記事は次のような構成が一般的です。
読者にわかりやすく伝えるために書く内容を整理し、構成を考えてから記事作成に取り組んでいきましょう。
記事の内容がわかるように、30字程度にします。
読者のアクセスを増やすためにSEOを取り入れ、魅力的なタイトルにします。
記事の目的や概要を簡潔に説明します。
記事内容の結論や核心をこのリード文で説明します。
一つの章や段落の要点をまとめて、H2大見出し、H3小見出しでさらに読みやすくします。
作った見出しが記事の目次になります。
リード文で触れた結論の根拠を各章ごとに詳しく解説します。
記事全体の要点をまとめます。



文章が長くなりすぎないように意識しましょう。
各段落でテーマを1つに絞ると、読者も理解しやすくなります。
ブロックエディタの基本操作|ブロックを使いこなす
ブロックエディタは、様々な要素をブロックごとに追加できる便利なツールです。
基本的なブロックには、見出し、段落、リストなどがあり、それぞれの使い方を覚えることで、記事をさらに読みやすくできます。
※図解が見づらい場合は、図解を押下し拡大してからご参照ください。
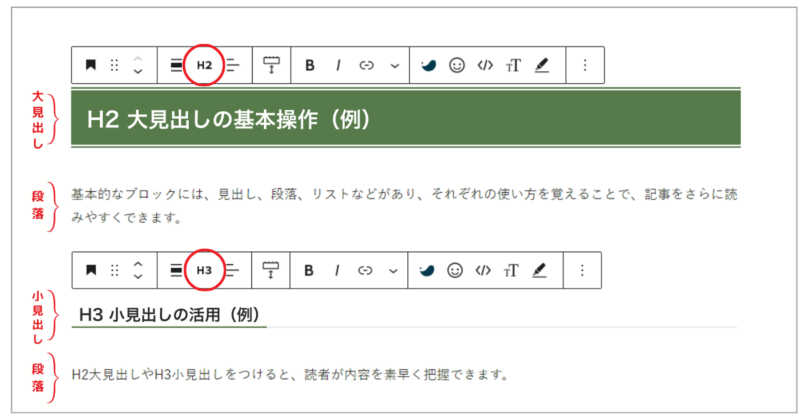
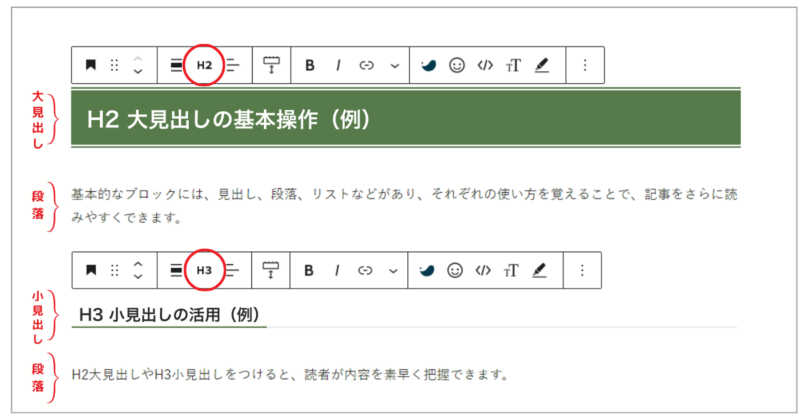
- 見出しブロック
H2大見出しやH3小見出しをつけると、読者が内容を素早く把握できます。 - 段落ブロック
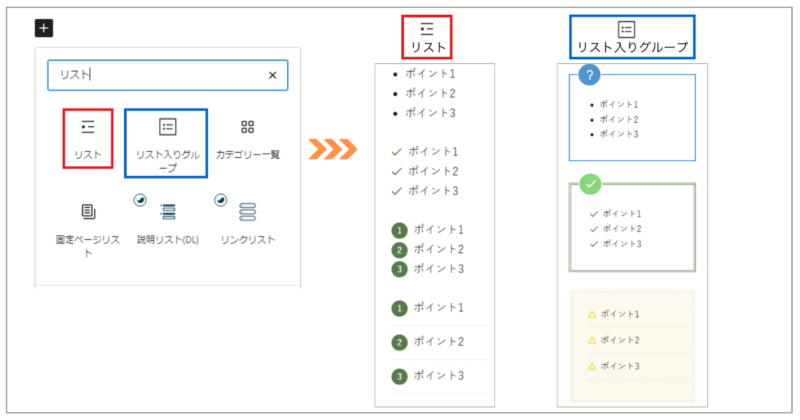
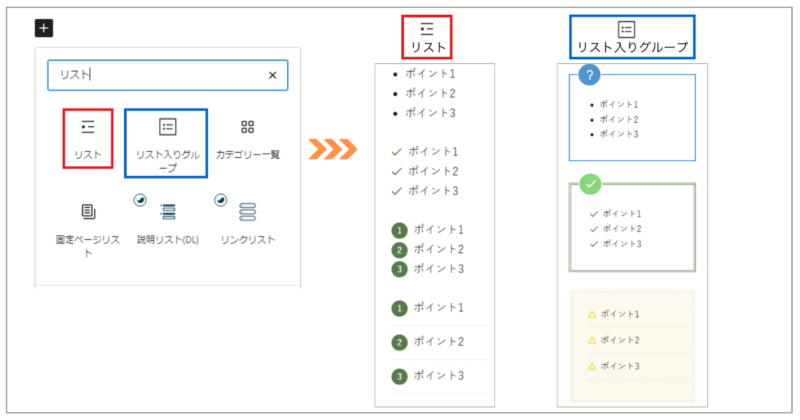
段落ごとにブロックを追加し、読みやすく整えるのがコツです。 - リストブロック
箇条書きを使うことで、ポイントを強調できます。
≪見出しブロック≫ ≪段落ブロック≫


≪リストブロック≫


装飾で記事を魅力的に|SWELLの便利なデザイン機能
SWELLには、簡単に使えるデザイン装飾が豊富に揃っていて、記事の視覚的な魅力を高めてくれます。
以下の機能を使うと、初心者でも簡単にプロフェッショナルな仕上がりにできます。
文字装飾
- 太字・斜体
読者の目を引きつけ、ポイントを分かりやすく伝えられます。
(たとえば)読者の目を引きつけ、ポイントを分かりやすく伝えられます) - カラーテキスト
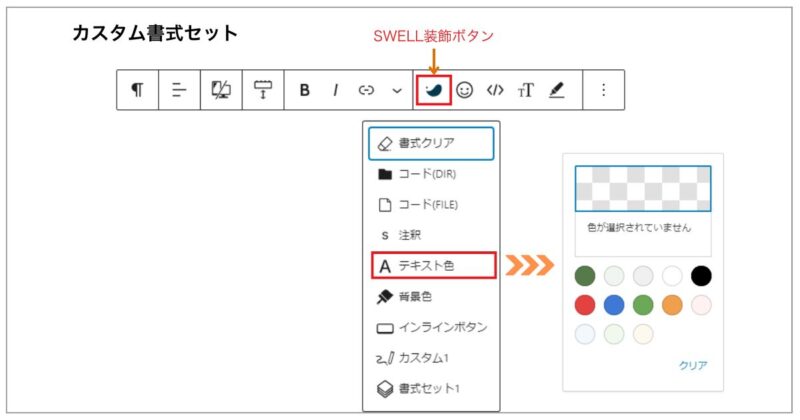
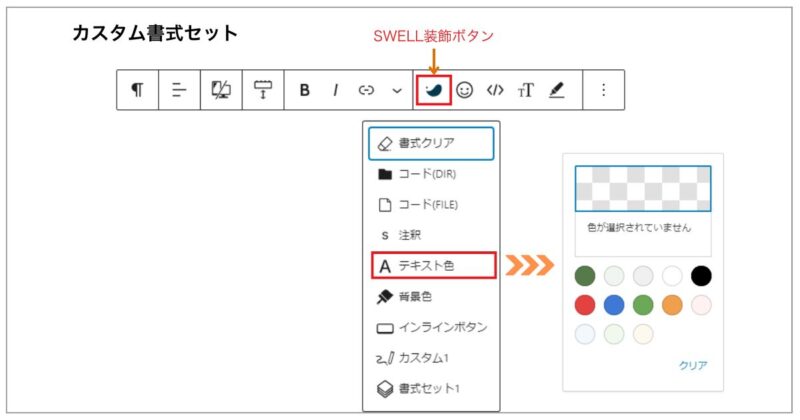
視覚的な区別をつけたいときに文字の色を変えます。注意を促す際に便利です。
(たとえば)視覚的な区別をつけたいときに文字の色を変えます)


ボックスデザイン
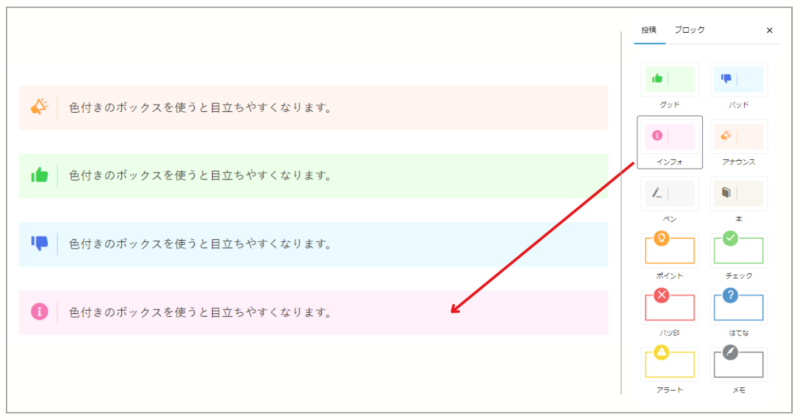
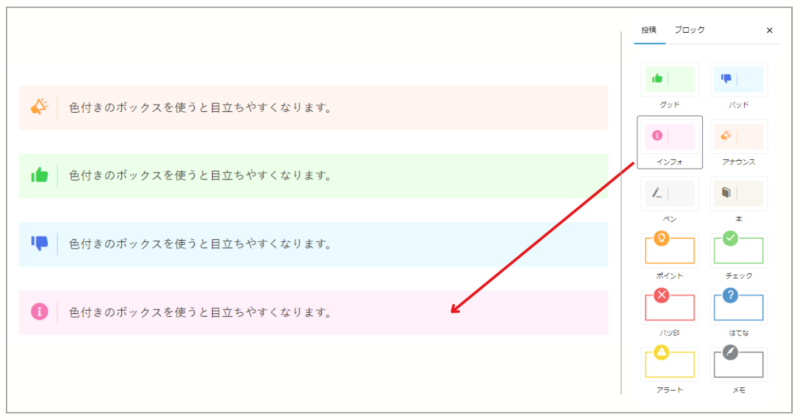
SWELLには、情報を整理して表示できるさまざまなボックスデザインがあります。
たとえば、注意点や補足情報を強調したい場合、色付きのボックスを使うと目立ちやすくなります。


画像やメディアの挿入方法|視覚的にわかりやすく伝える
記事に画像を挿入することで、文章だけでは伝えにくい情報を視覚的にサポートできます。
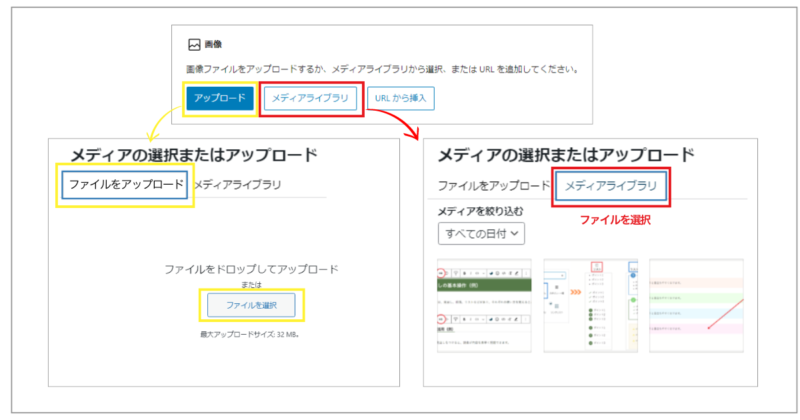
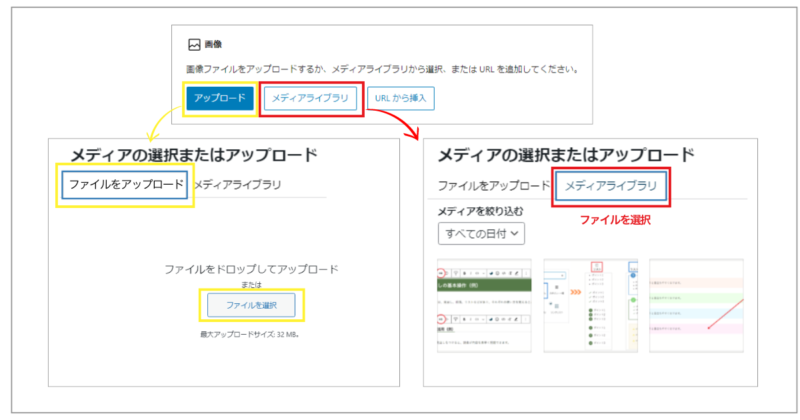
画像ブロックの追加


メディアライブラリの使い方


画像をサイトにアップロードする際は、ブログの表示速度に影響しないよう適切なサイズに圧縮しましょう。
圧縮しないデータが蓄積されていくと、いずれサイトの表示速度が遅くなり、それが原因で読者の離脱に発展しかねません。



プラグインで自動で圧縮してくれる便利なツールがありますよ。
『EWWW Image Optimizer』がオススメです。
パーマリンクとアイキャッチの設定
パーマリンク(記事のURL)は、SEOやユーザーの利便性を考える上で重要な要素です。
SWELLでは、パーマリンクを簡単にカスタマイズできます。
ここでは、パーマリンクの設定手順と、SEO効果を高めるためのポイントをご紹介します。
パーマリンクの設定方法


まず、WordPress管理画面で、パーマリンク構造の設定をします。
つぎに、記事編集画面の右サイドバーにある「パーマリンク」セクションから、URLスラッグを設定します。
SEOに有効なパーマリンクのポイント
- 簡潔でわかりやすく
長すぎるURLは避け、読者が内容を予想しやすいものにします。 - キーワードを含める
記事のテーマに関連するキーワードをパーマリンクに含めると、検索エンジンに対しても有効です。
アイキャッチ画像を挿入
記事を公開する際、アイキャッチ画像の挿入は重要なステップです。忘れずに設定しましょう。
アイキャッチ画像は、読者の目を引き、記事の内容を一目で伝えるための視覚的要素になります。
手順をご紹介します。
記事テーマに合ったものを選定
ご自身のPCへ保存
アイキャッチ画像のボタン >メディアの画像の選択 >選んだ画像をアップロード
ここまでで出来れば、記事公開まであともう少しです。最終チェックで問題ないか確認しましょう。
記事のプレビュー機能で最終チェック
記事執筆が完了したら、最後に仕上げとしてプレビューで確認しましょう。
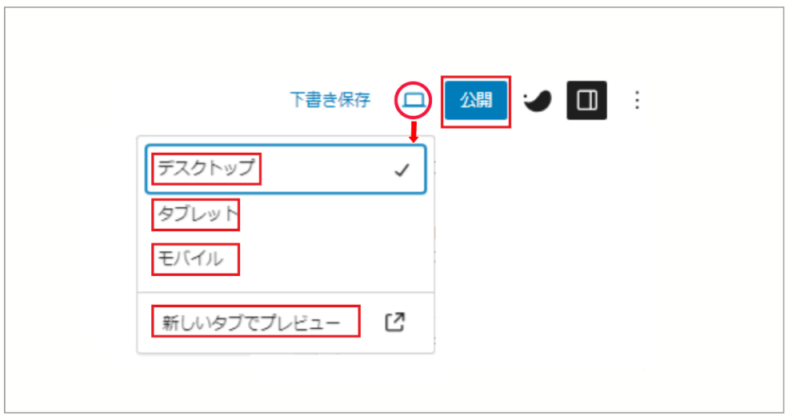
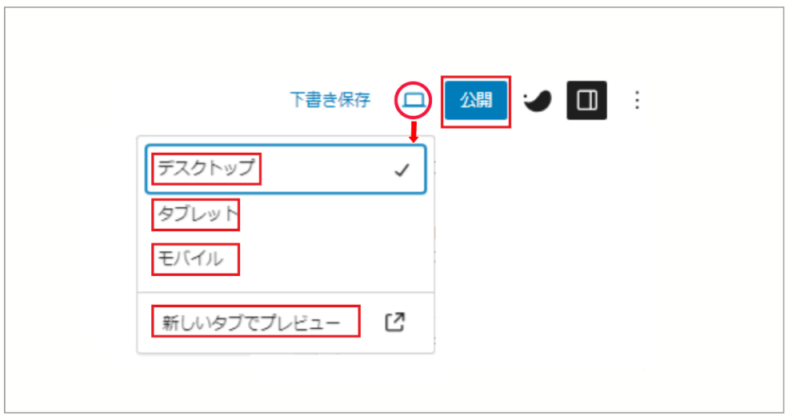
画面右上の「プレビュー」ボタンをクリックして、実際の読者が見る画面で内容を確認します。
段落や見出しのバランス、画像の配置などが適切か確認しましょう。
スマホでの見やすさを重視する
スマホからサイトを訪れる読者がここ最近増えています。モバイルに最適化されたページデザインが必要不可欠です。
スマホからでも快適にコンテンツを閲覧できます。なぜなら


※レスポンシブデザイン対応とは、PC・タブレット・スマホの画面サイズをそれぞれ最適に調整してくれるというものです。


「モバイル」ボタンで、スマホがどのような状態かプレビュー画面で確認してみましょう。
フォントサイズや行間スペースを工夫することで、画面が小さいデバイスでも読みやすさを確保できます。
公開前の最終チェックリスト
- メタディスクリプション
-
記事の概要をわかりやすく説明し、検索結果でのクリック率を高めます。
- カテゴリーとタグ
-
適切なカテゴリーとタグを設定し、記事を整理しやすくします。
- パーマリンク
-
再度、パーマリンクが適切かどうかを確認します。
公開ボタンで記事発信
すべて確認が終わったら、右サイドバーの上にある「公開」ボタンを押して、記事を発信しましょう!
また、スケジュール投稿も活用できるので、後から自動で公開することも可能です。



初めての記事、完成です! 大変お疲れ様でした。
慣れるまで学ぶことがたくさんありますが
一歩ずつステップを踏んで、楽しくmyブログを育てていきましょう。
まとめ
この記事では、記事の構成から記事を公開するまでの手順を詳しく説明しました。
- 記事の構成を考えること
- ブロックエディタを使いこなす
- 文字やボックスの装飾で記事を魅力的に演出
- 画像やメディアの挿入方法
- パーマリンクの設定
- 公開前のチェックリストを活用
この一連の流れをしっかりと把握して、質の高い記事作成を目指してください。
この記事が少しでもお役に立てれれば嬉しいです。
最後までお読みいただきありがとうございました。