ブログを始めたものの、サイトの見た目を自分好みに変更する方法が分からない…専門知識が必要そうで難しそうと感じる方も多いのではないでしょうか?
そこで、本記事では、ブログの顔となる「ヘッダー」と「フッター」の設定方法を、初心者の方でも迷わないよう、画面を見ながら丁寧に解説していきます。
難しい技術やスキルは一切必要なく、シンプルな操作だけで自分らしいデザインを作ることができますよ。
現在別のテーマをお使いの方は、設定画面の場所や項目名が異なる場合があります。
ここでおさらいですが、SWELLテーマは、初心者でも簡単にカスタマイズできることで人気のWordPressテーマです。
シニア世代の方には以下のようなことから特にオススメします。
- 設定画面が分かりやすい
専門知識がなくても直感的に操作できる - リアルタイムでプレビューが可能
変更内容をその場で確認できるので安心 - サポートが充実
公式サイトやコミュニティで、困ったときのヒントを見つけやすい - 管理画面が日本語で分かりやすい
- 細かなカスタマイズも充実
- 画面を見ながら簡単設定
- ヘッダーで第一印象アップ
- フッターで情報を整理整頓
- 初心者でもすぐに完成
ヘッダーとフッターの基礎知識

トップページの表示方法に「サイト型」と「ブログ型(投稿一覧)」の2種類がありますが、ヘッダーとフッターの設定方法はどちらの場合も同じです。
ヘッダーとフッターは、以下の要素が含まれます。
| ヘッダーの要素 | フッターの要素 |
| ・サイトのタイトル | ・プロフィール情報 |
| ・ロゴ画像 | ・最新記事一覧 |
| ・メニュー(各ページへのリンク) | ・カテゴリー一覧 |
| ・検索窓 | ・SNSへのリンク |
| ・コピーライト(著作権表示) |

「ヘッダー」と「フッター」とは、
- ヘッダー
ページの一番上に表示される部分。サイト名やメニュー、ロゴなどが配置 - フッター
ページの一番下に表示される部分。著作権情報や問い合わせページへのリンクなども含まれる
ヘッダーとフッターが重要な理由
ヘッダーに、ロゴやナビゲーションメニューがあることで、サイトの全体像を把握しやすくなります。
フッターは、補足的な情報や関連リンクを提供し、サイト全体に信頼感と一貫性を与えます。
結果として、
両方をしっかり整えることで、ブログ全体の印象がぐっと良くなります。
ヘッダーをカスタマイズしてみよう
ヘッダーのカスマイズでは、様々な設定を行うことができます。
初めて設定する場合でも、画面に表示される指示に従って進めていけば簡単に調整ができます。
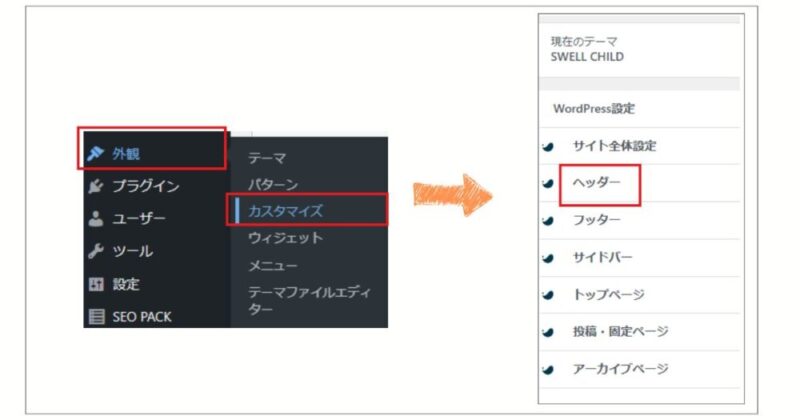
設定画面を開く
- WordPressの管理画面にログイン
- 左のメニューから「外観」>「カスタマイズ」>「ヘッダー」をクリック

ロゴを設定する
ロゴを設定する前に、肝心のロゴ画像を作成しておきましょう。
ロゴ画像を作成するサイズは、SWELL公式サイトによると以下のサイズを推奨しています。
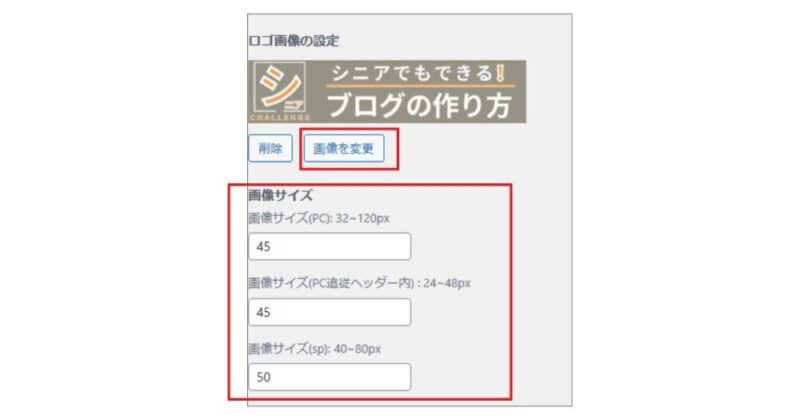
ロゴ画像が完成したら、次に「カスタマイズ」>「ヘッダー」>「ロゴ画像」と進みます。
- 「ロゴ画像」設定で、自分のパソコンから作成した画像をアップロード
- 画像サイズ(PC)は、 32~120pxの中からお好みで適した数字をいれる (私は45にしています)
- ロゴがない場合でも、サイト名をテキストとして表示されます

ヘッダーメニューを編集する
- 「メニュー」を開く
- メニューに表示したいページを選んで追加
(例:ホーム、カテゴリー、検索、プロフィールなど)

フッターをカスタマイズしよう
フッターはヘッダーほど目立たないかもしれませんが、サイトの最後をしっかり締めくくる重要な部分です。
SWELLを使用することで、フッターにも個性的なカスタマイズを施し、サイト全体のデザインに統一感を持たせることができます。
訪問者が見やすく、理解しやすいフッターを心がけましょう。
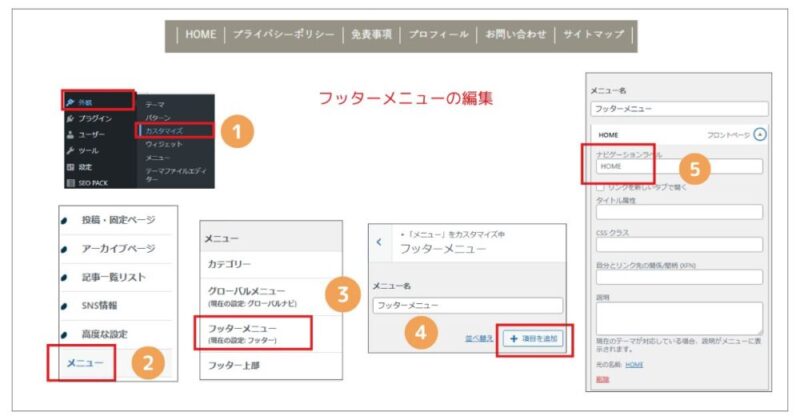
フッター設定画面を開く
- 「外観」>「カスタマイズ」>「メニュー」をクリック
(または、上部にも「カスタマイズ」があります) - 「メニュー」>「フッターメニュー」に進む
- 「項目を追加」>「カスタムリンク」から、アイテムを選択

著作権表示を変更する
フッター内の著作権表示は、サイトの法的な側面をサポートする小さいながら重要な要素です。
- 「外観」→「カスタマイズ」→「フッター」をクリック
「コピーライト設定」で、表示される著作権文言を変更します。
例:「©2024 あなたのブログ名」など。

フッターウィジェットを活用する
フッターウィジェットは、追加の情報やナビゲーション機能を提供するのに役立ちます。
SNSアイコンやお問い合わせリンクなどを配置すると、訪問者に対して便利な情報を提供できます。
理解しやすいように、必要以上に多くの要素を詰め込まず、シンプルなデザインを維持することをオススメします。
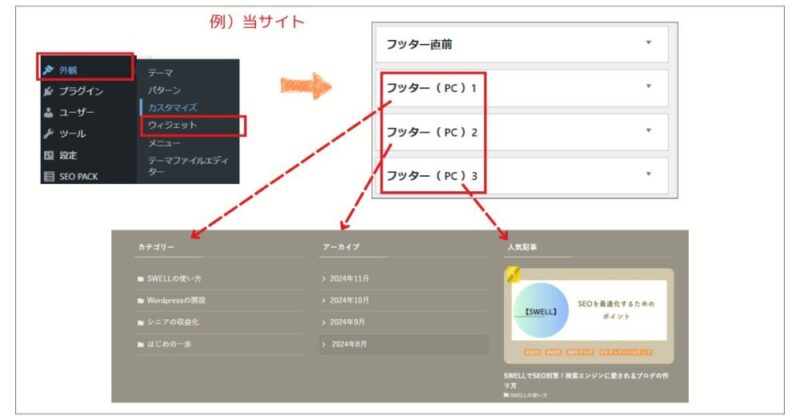
- 管理画面左メニュー「外観」「ウィジェット」を選択
- 「フッター直前」、「フッター1」、「フッター2」、「フッター3」にアイテムを選択。
- アイテムは左側の「利用できるウィジェット」からドラッグ&ドロップ

または、
- 「カスタマイズ」>ウィジェット
- 「フッター直前」、「フッター1」、「フッター2」、「フッター3」を選択
- 「ウィジェットを追加」をクリック
- 表示された必要なアイテムを選択
まとめ
- SWELLテーマは初心者にも優しい!
ヘッダーとフッターのカスタマイズを行って、ブログの個性をより引き立てましょう! - ブログの魅力を高める第一歩
ヘッダーとフッターを整えるだけで、訪問者に良い印象を与えられます!
ここまでお疲れ様でした。自分好みのデザインができましたでしょうか?
次回の記事では、SWELLテーマでおすすめのウィジェット設定を詳しく解説します!お楽しみに。